「GoodNotes 5」は多機能なノートアプリです。
ここではその基本的な部分を分かりやすく記事にしました。
機能を十分に活用すれば、もっとノートを作るのが楽しくなりますよ♪
GoodNotes 5とはどんなアプリ?
この記事はこんな方にオススメ!
GoogNotes 5 の使い方を知りたい人
手書きできるノートアプリを使いたい人
デジタルプランナーを使ってスケジュール管理をしたい人
ipadをもっと活用したいと思っている人
「GoodNotes 5」は、iPad/iPhone/Mac向けのノートアプリです。
2023年4月からは、Android・Windows向けにベータ版がリリースされました。
それだけ活用範囲も広く、使いやすいアプリだと言えるでしょう。
それらに対応するデバイスを持っている、あるいは購入を検討している人には是非使って欲しいアプリです。
GoodNotes 5 で できること
- 紙のノートと同様に書き込みやメモができる
-
Apple Pencil(その他スタイラスペン)を使った手書きや操作ができ、自由度の高いノートを作成できます。さまざまなペンやマーカー等を使用して、書き込むことができます。
- ハンドライティング(手書き)認識
-
手書きのノートを取る際、GoodNotes 5はハンドライティング認識ができます。これにより、手書きのテキストをデジタルテキストに変換することができます。
- ページ管理
-
GoodNotes 5では、ページを作成、編集、組織化することができます。ページを追加したり、削除したり、移動したりすることができます。
- PDFや画像等のインポートとエクスポート
-
PDFや画像、テキストファイルなどをインポートしたり、エクスポートしたりすることができます。
デジタルプランナーなど、便利なテンプレートを読み込んでスケジュール管理や書き込みに活用するのは良い例ですね。
- ノートの組織化
-
ノートをフォルダやタグで組織化することができます。これにより、必要な情報を迅速に見つけることができます。
他にもGoodNotes 5 には、さまざまな便利な機能があります。
個別のニーズや使用方法に応じて、さらなる機能を柔軟に使っていけるアプリだと思います。
無料版と有料版の違い
| 無料版 | 有料版 | |
| 使えるノートの数 | 3冊まで | 無制限 |
| 手書き認識 | × | ◯ |
| メールからの書類を読み込み | × | ◯ |
| メールサポート | △ | ◯ |
有料版は、買い切り価格で¥1,500です。
一度購入すると、GoodNotesを使っているすべてのデバイス(ios、ipadOS、macOS)で無料ロック解除できます。
複数デバイスで使用できるとなると、有料版はとても良心的なお値段ですよね。
最初は無償で試せるというのも嬉しいところです。
goodNotes 5 はじめにやること
ストアに行って「GoodNotes 5」をインストールしましょう。
最初の3冊分までは無料で利用できますので、気軽に試してみる感覚で大丈夫ですよ。

やっておきたい初期設定
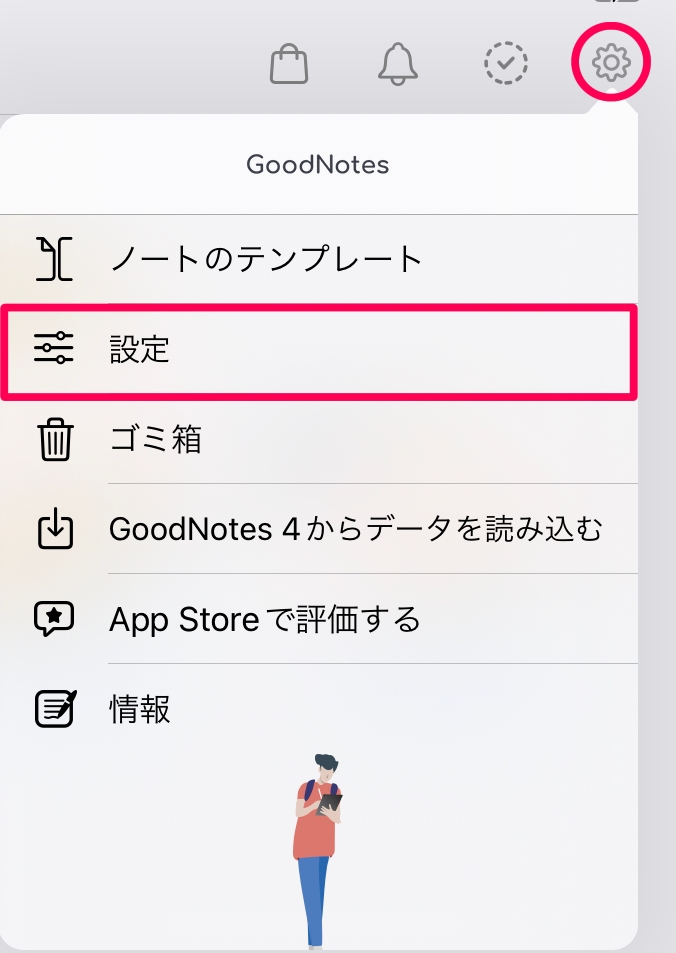
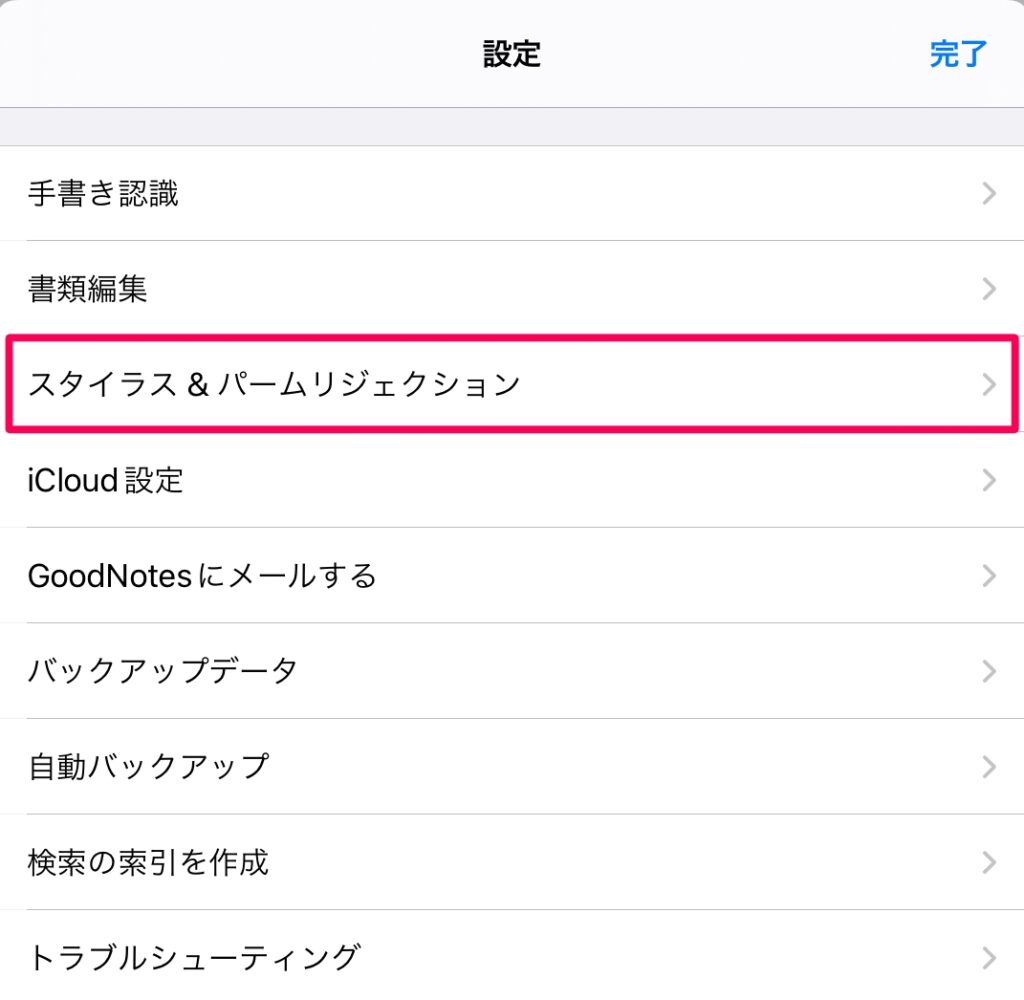
アプリを起動させたら、1番右上のアイコンメニューから「設定」を選びます。

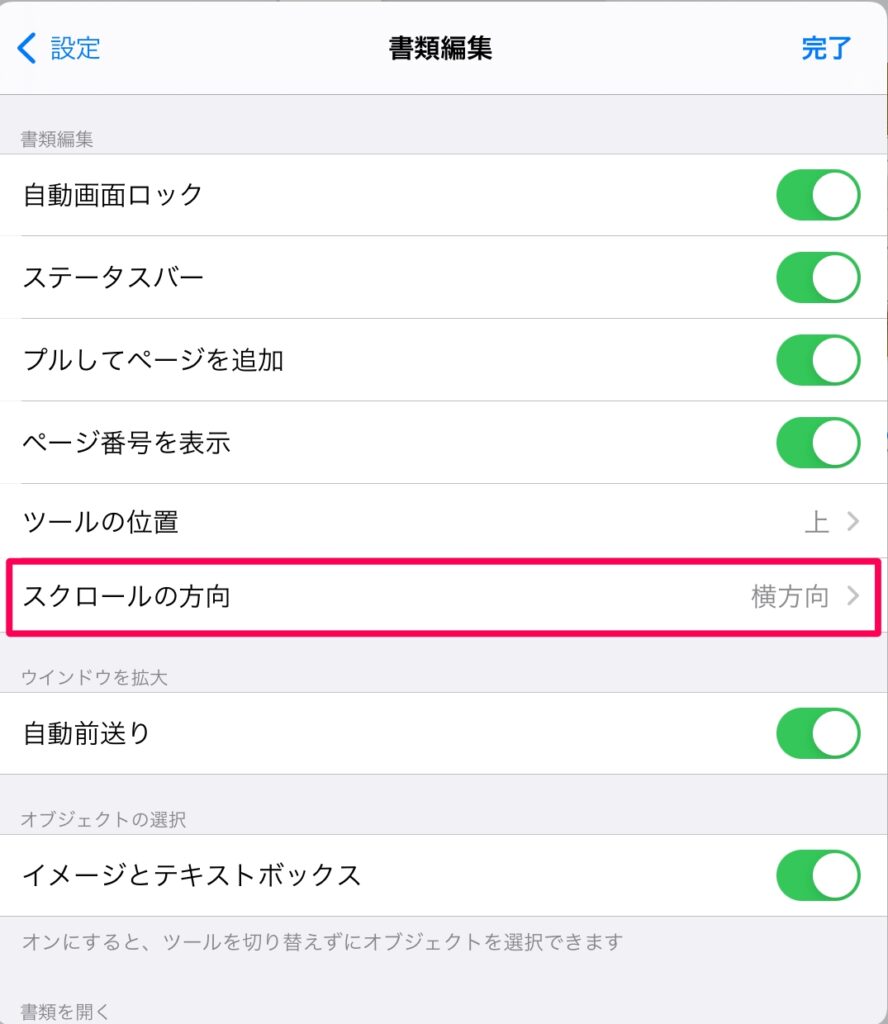
スクロールは「縦方向」が書きやすい


初期設定では「横方向」になっています。
ノートをめくるのと同じなので、感覚的には良いのですが、タブレットの厚みでノートの下部が書きづらくなってしまいます。
縦方向だと、特に手書きの場合にはスクロールしてベストな位置で書くことができるので、オススメです。
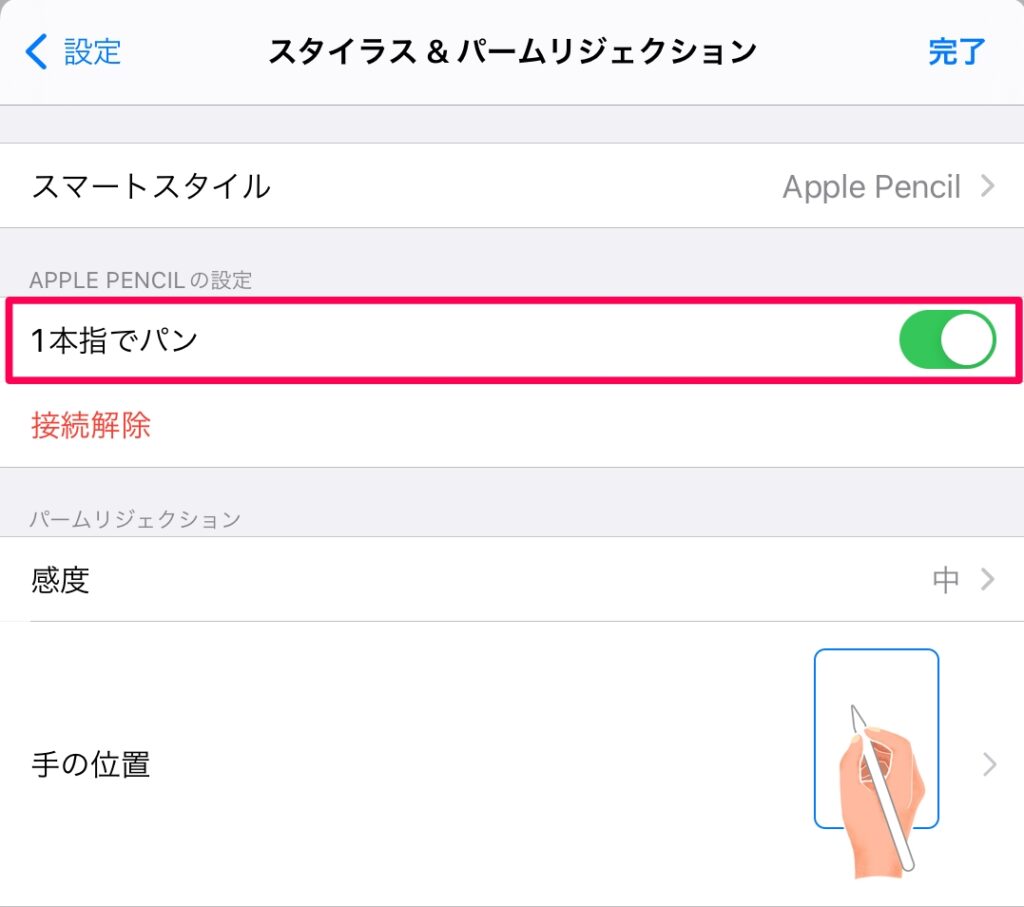
「1本指でパン」を設定


これは初期設定で既になっていると思いますが、スクロールの時、一本指で認識してもらえるようにする設定です。
ペンシルを持っていると使える指が限られてしまうため、このようにしておきましょう。
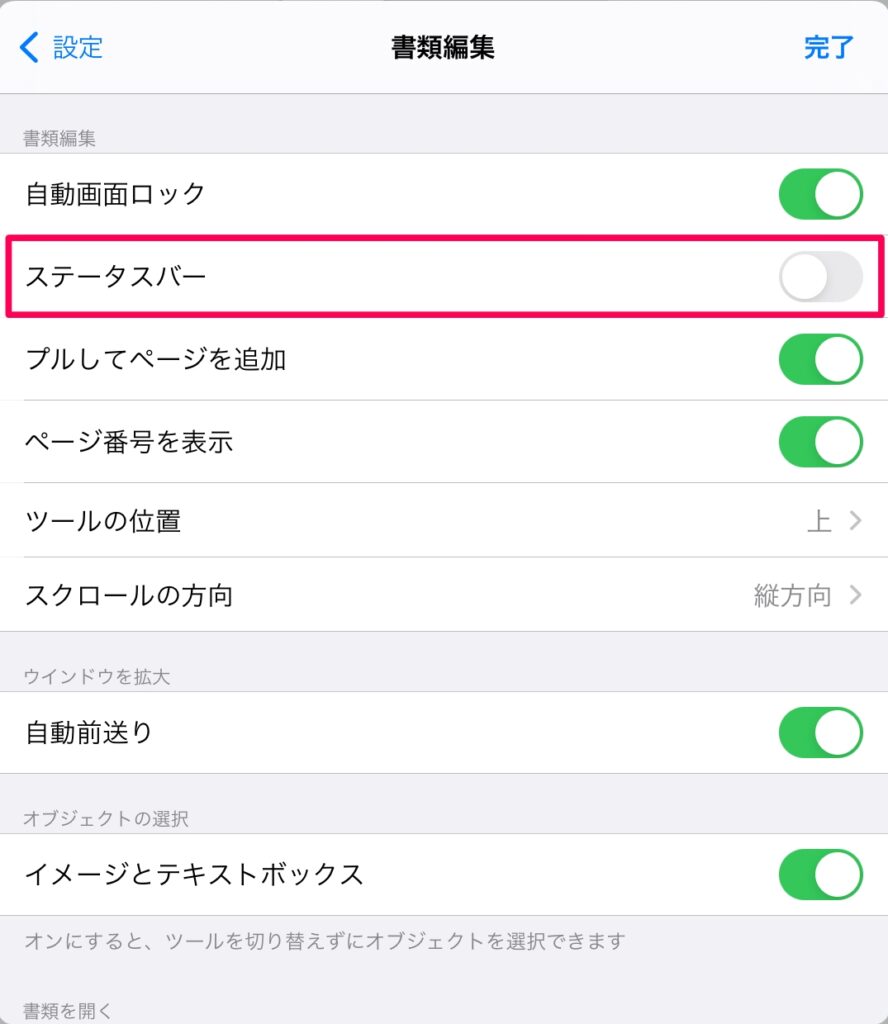
ステータスバーを非表示に


初期設定ではオフにしてなっています。こちらをオンにし、ステータスバー(時刻やバッテリー残量などが表示されている部分)を非表示にすることで、ごく僅かなではありますがワークスペースが広がります。
ノートの新規作成をする


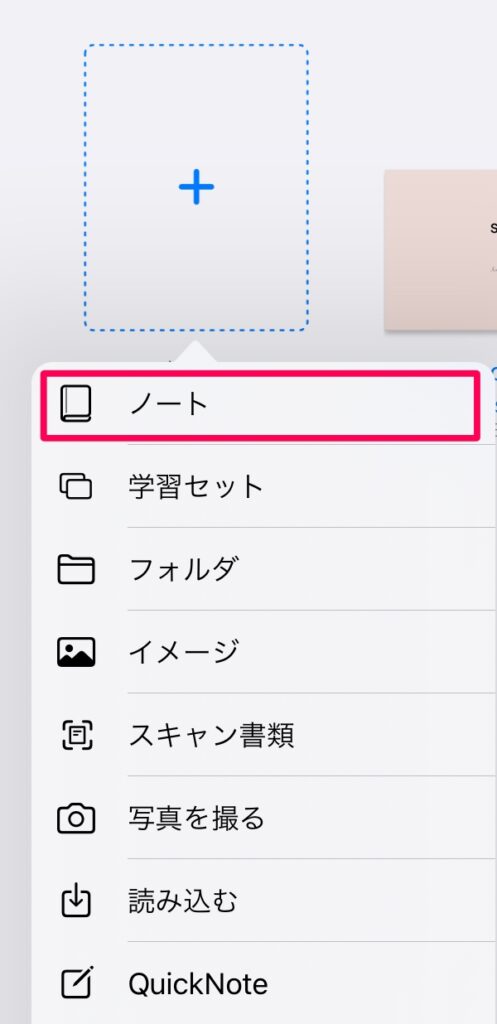
「新規…」のアイコンをクリックし、メニューから「ノート」を選択します。
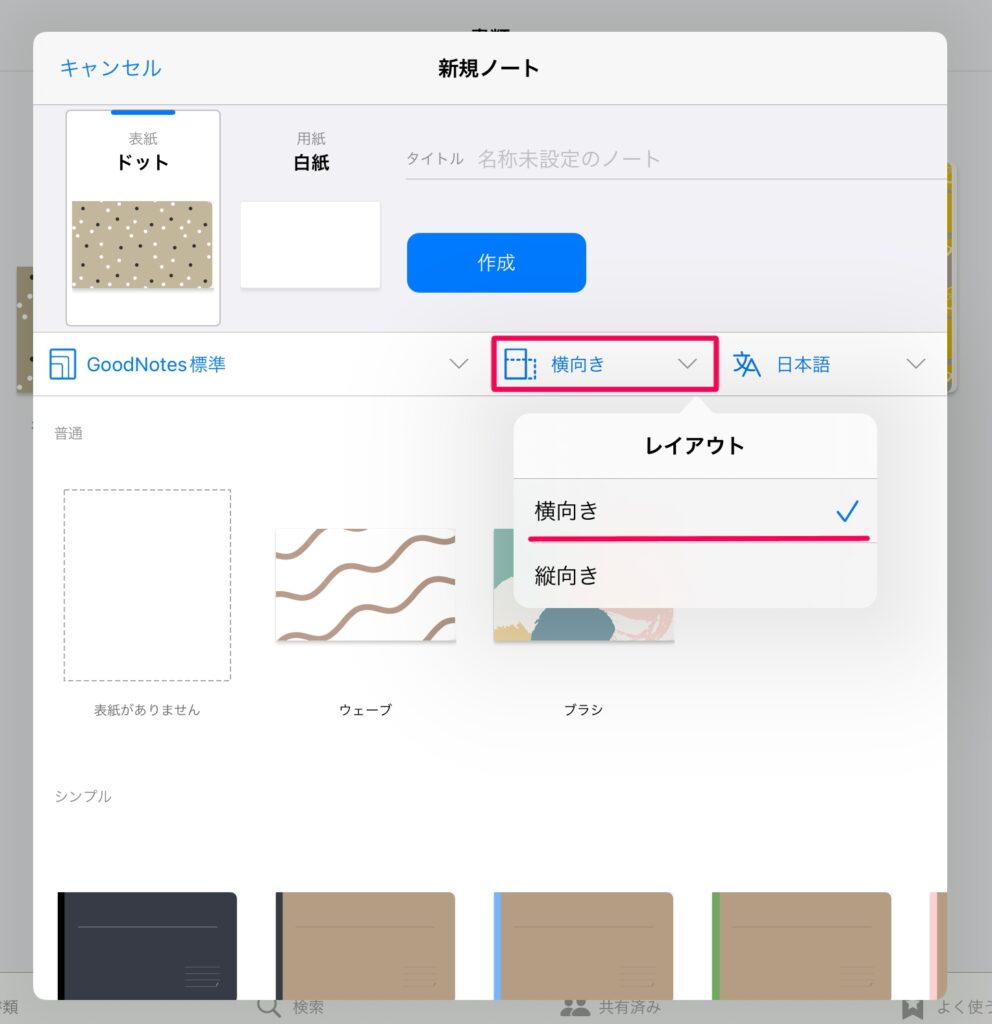
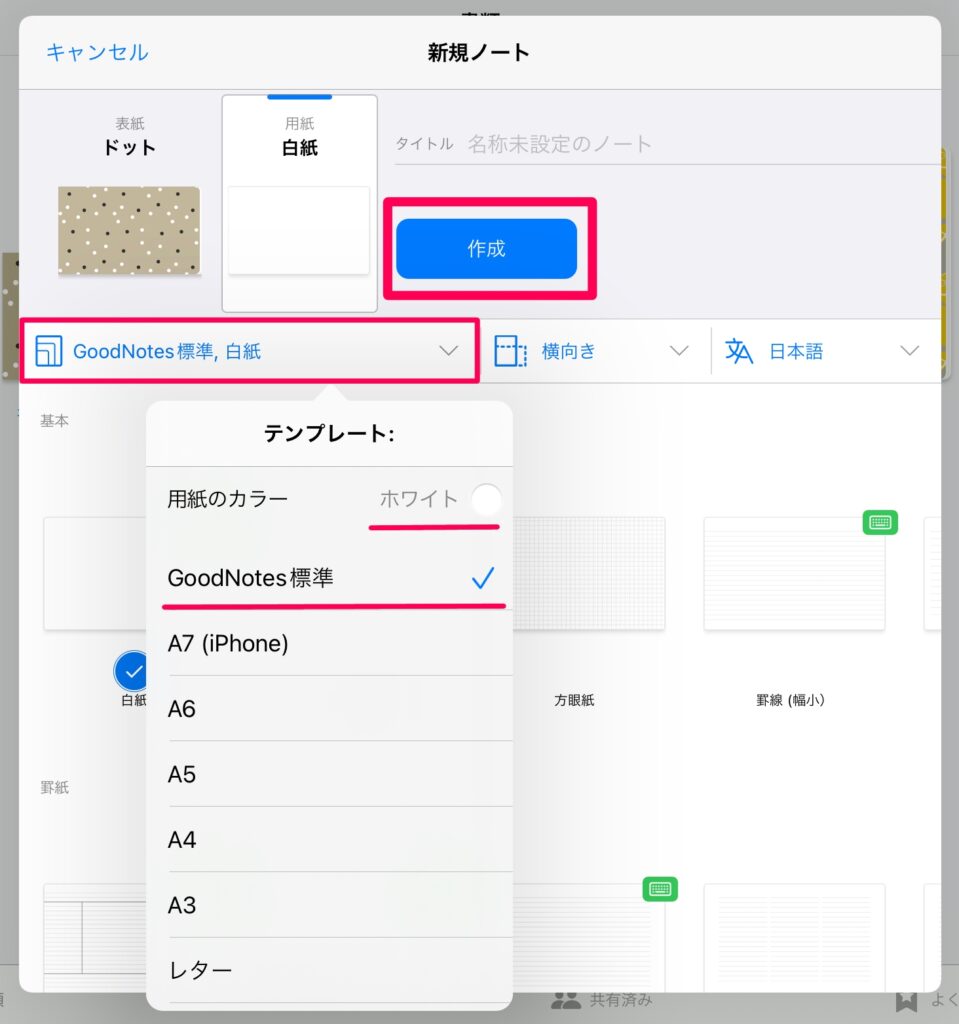
表紙と用紙を選ぶ


今回レイアウトは横向きにしました。
表紙のデザインはいくつか様子されていますので、好きなものを選択してください。
この場合、用紙のカラーはホワイト、用紙サイズはGoodNotes 標準にしています。
後から印刷等の予定がある場合などは、適宜用紙サイズを変更してください。
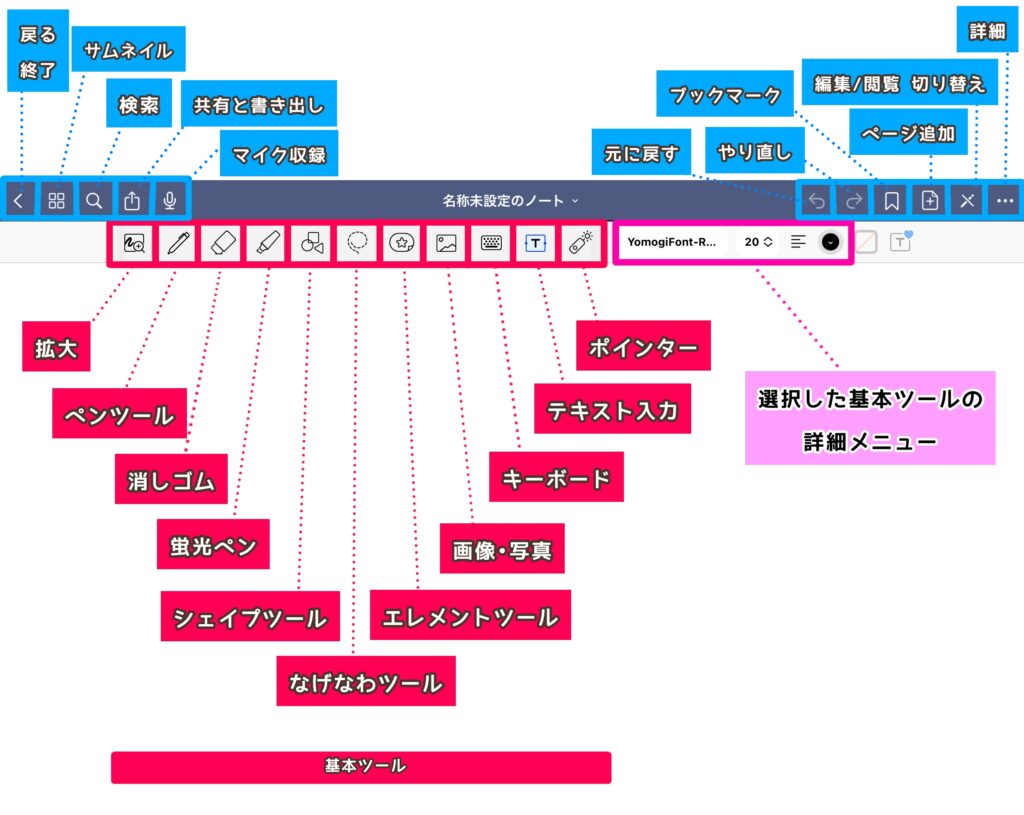
各ツールの使い方

「基本ツール」とその「詳細メニュー」について、順に見ていきましょう。
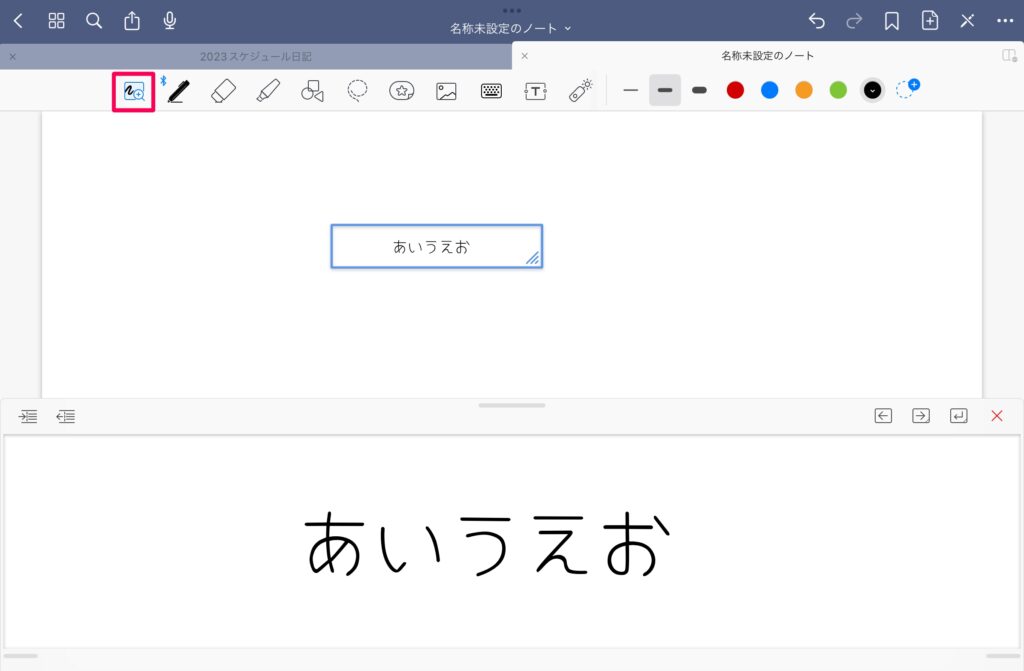
拡大

四角の囲みの部分が下に拡大表示されます。
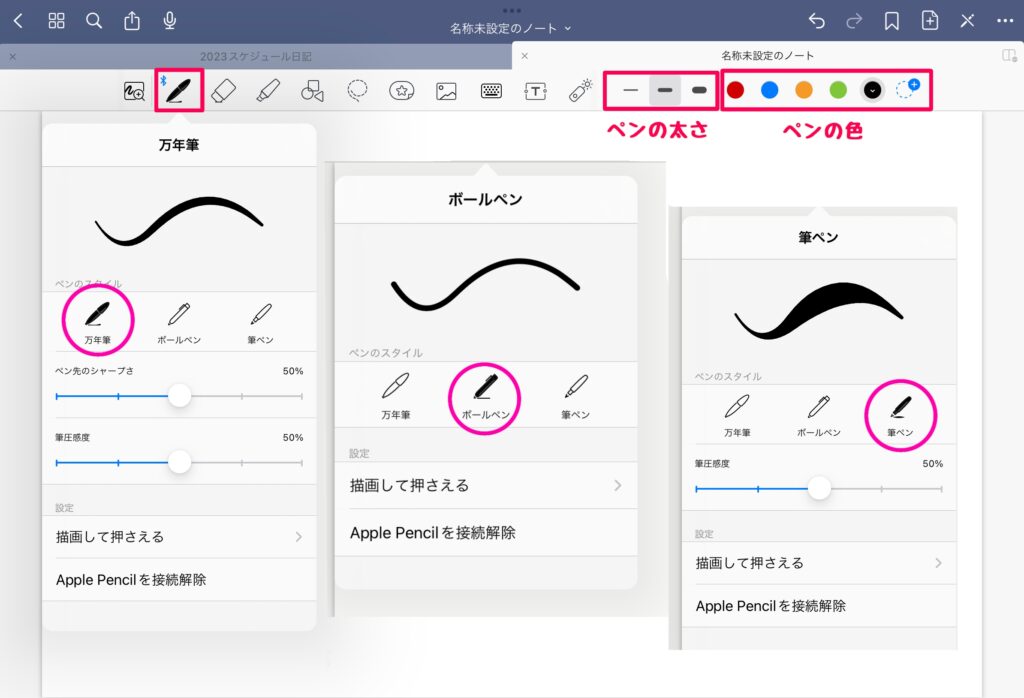
ペンツール

ペンは「万年筆」「ボールペン」「筆ペン」と三種類あります。
自分で書いてみて使いやすいものを選びましょう。

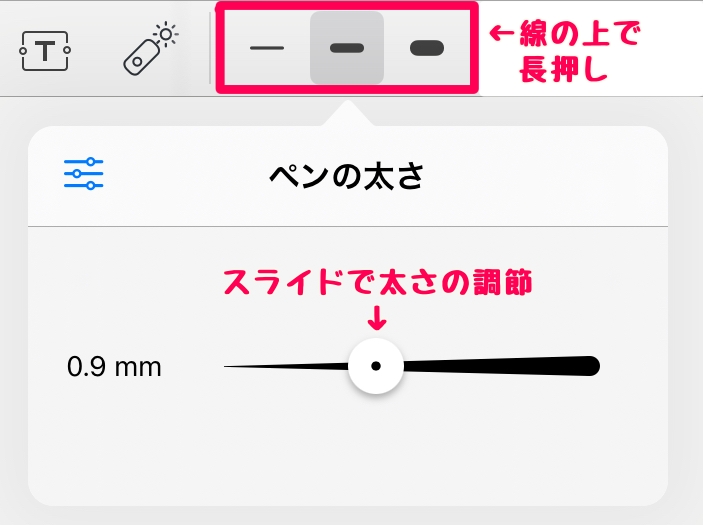
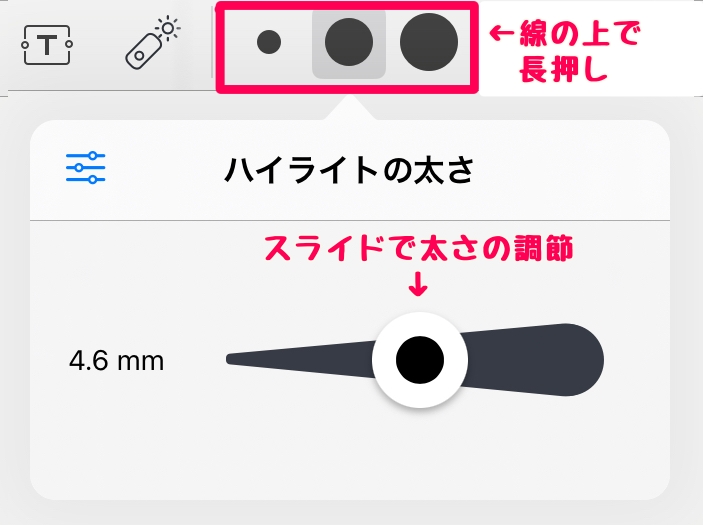
ペンの太さは、線のアイコンの上を長押しし、スライドすることで更に細かく変更できます。

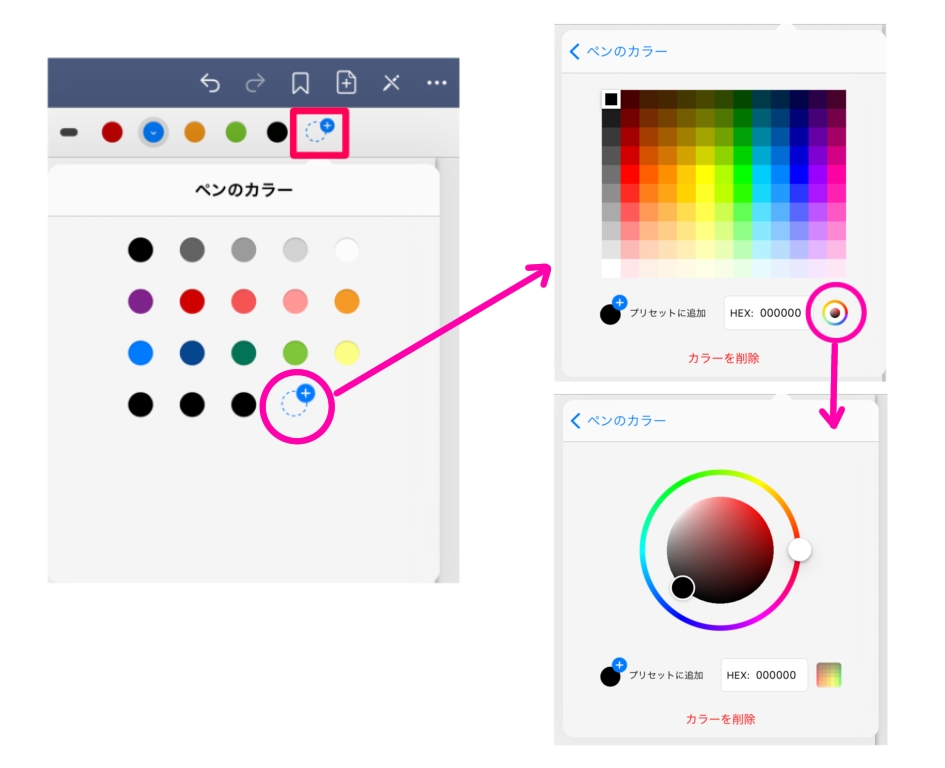
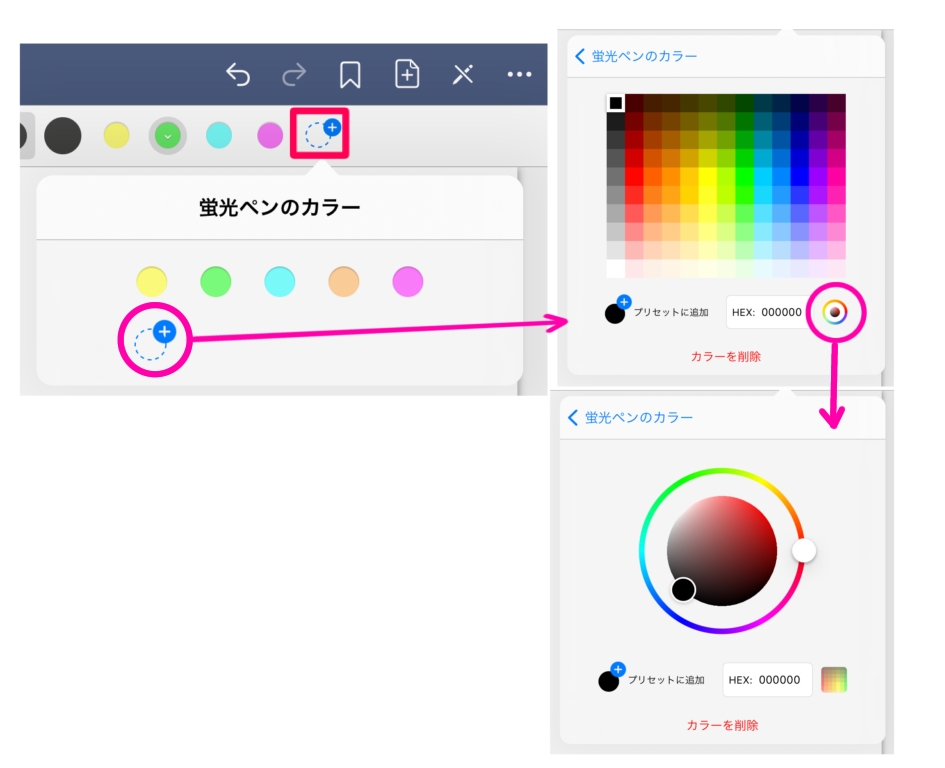
ペンの色もかなり細かく設定できます。
上記のようにクリックしていくと、色の選択の幅が広がります。
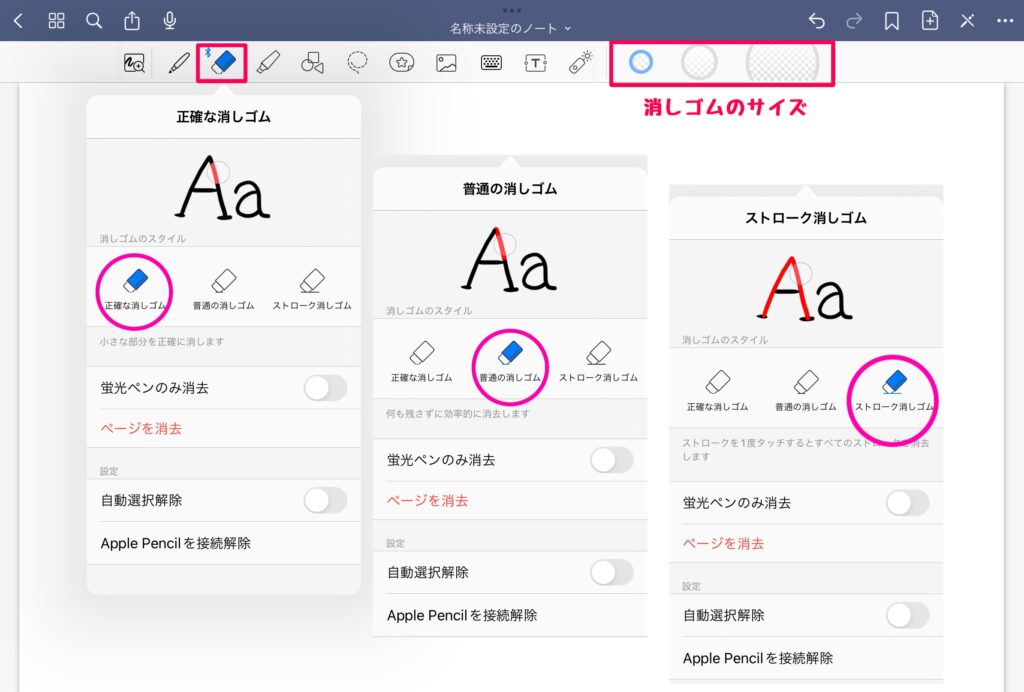
消しゴム

消しゴムは消せる範囲の違いで三種類あります。
普通の消しゴムにしておけば十分でしょう。
サイズも選択できます。
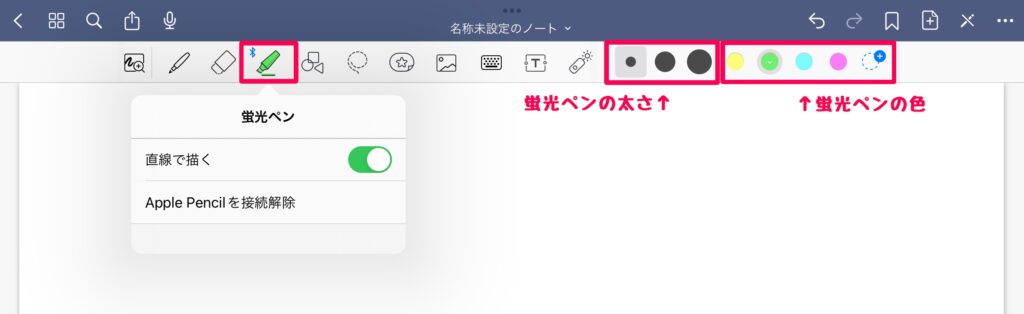
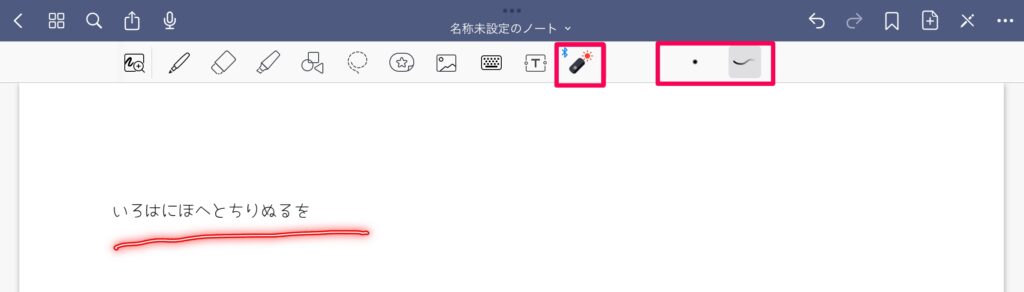
蛍光ペン

蛍光ペンの「直線で描く」の設定は、直線だけが書けるというわけではありません。
曲線や波線も書くことができます。
この設定は、直線を引いた時に、より真っ直ぐに補正してくれるというものです。


蛍光ペンも、普通のペンと同じようにカラーが豊富に選択できます。
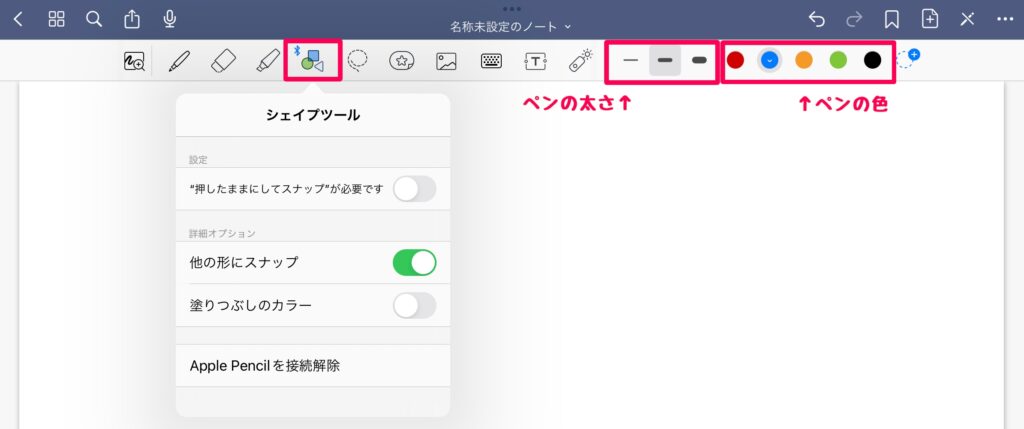
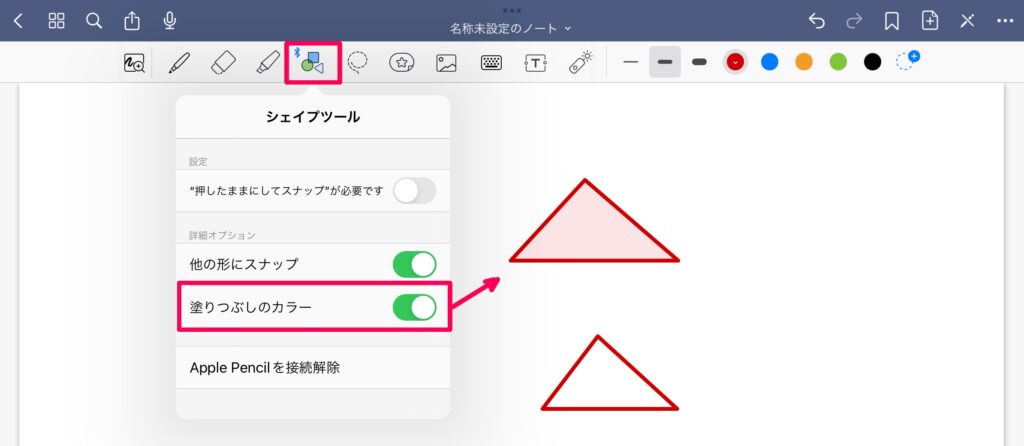
シェイプツール

こちらは丸、三角、四角の図形を書くことができます。
ペンの太さやカラーは他のペン類と同様に、多くの中から選択することができます。

塗りつぶしのカラーを選択すると、囲んだ中にほんのり色が付きます。
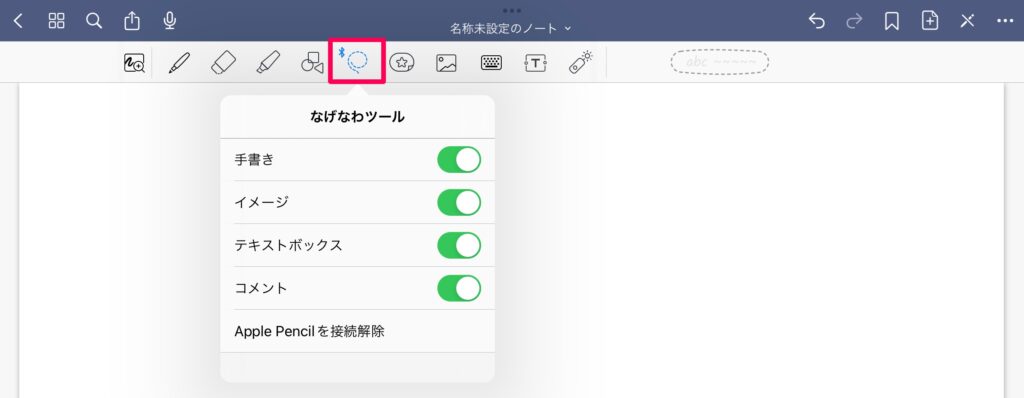
なげなわツール

なげなわツールで文字や画像の任意の範囲を選択すると、その部分をコピー&ペーストすることができます。
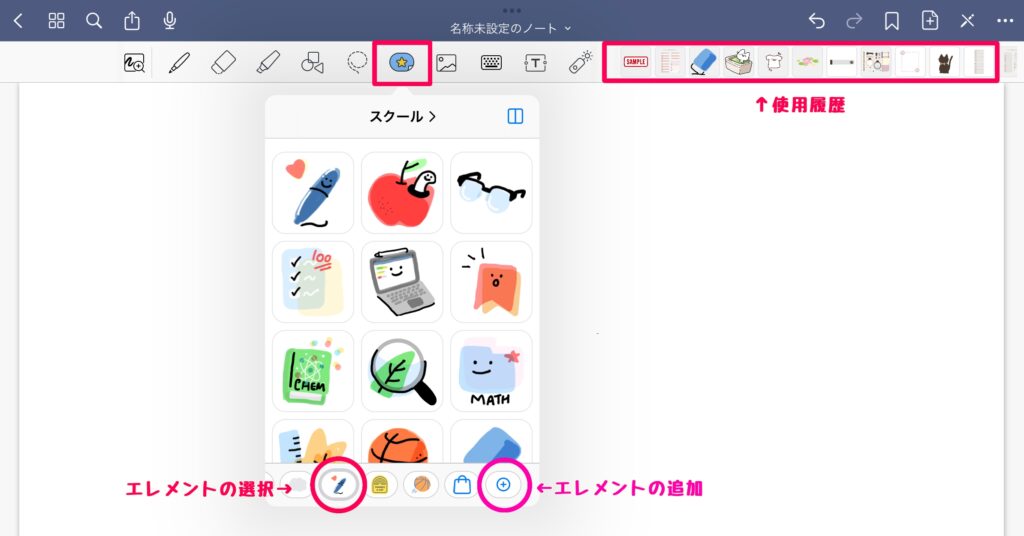
エレメントツール

エレメントツールは、ノートに貼るシールや付箋をストック&選択することができるものです。
下の「エレメントの選択」部分がフォルダーのような役割をしており、ここのボタンから好きな素材を選択することでノートに貼り付けることができます。
また、エレメントはデフォルトでも数種類用意されていますが、自分で好きなものを追加することも可能です。
参照記事はこちら
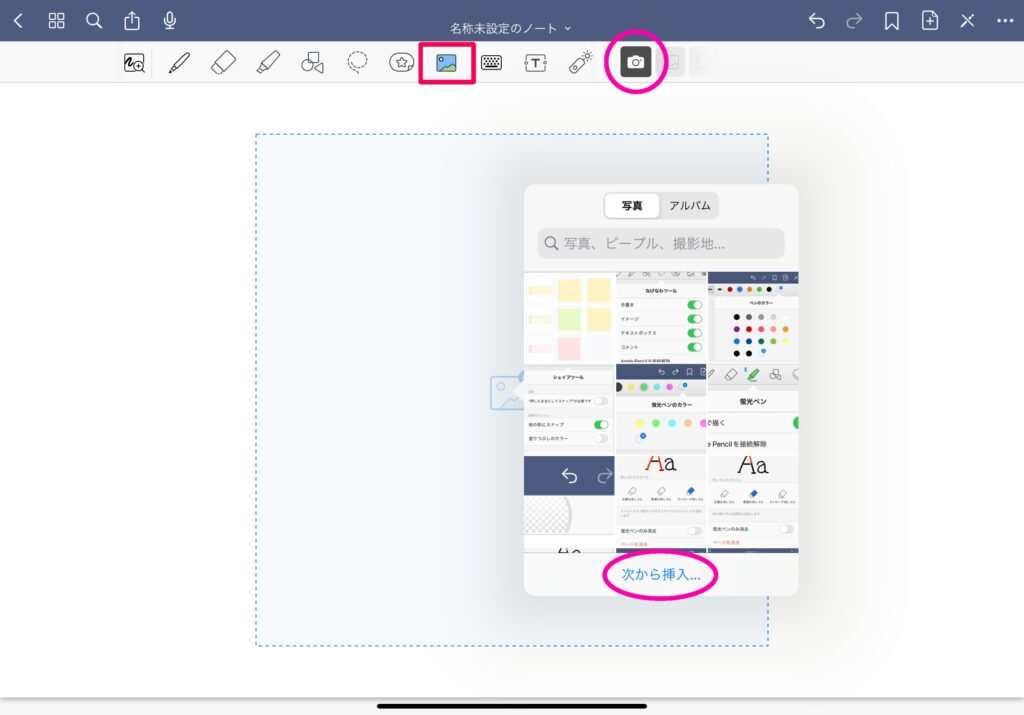
画像•写真

画像や写真を貼り付けることができます。
アルバムから注入したり、その場でデバイスから写真を撮って、載せることもできます。

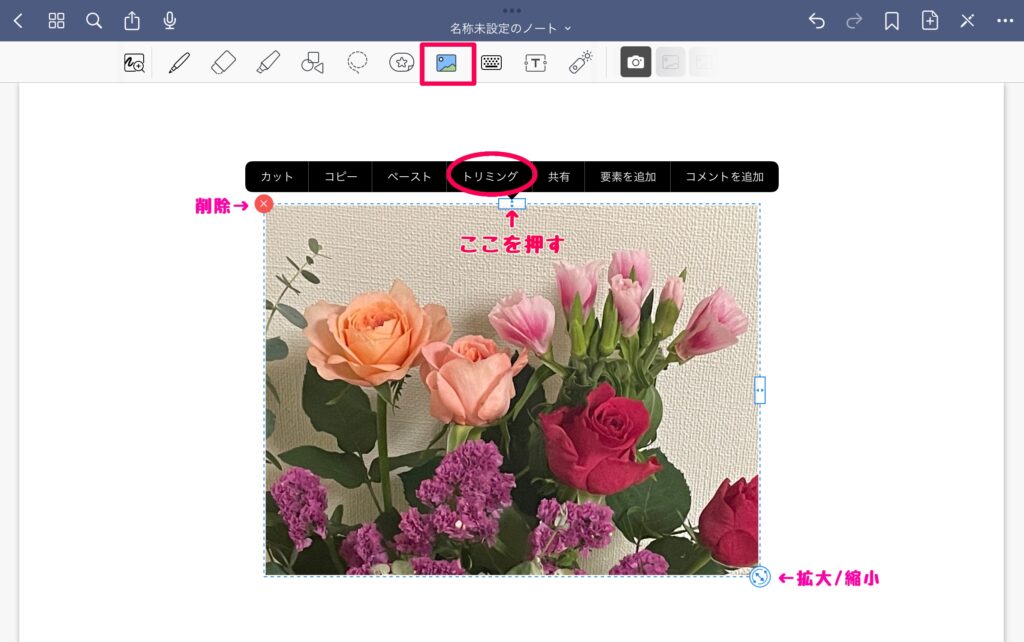
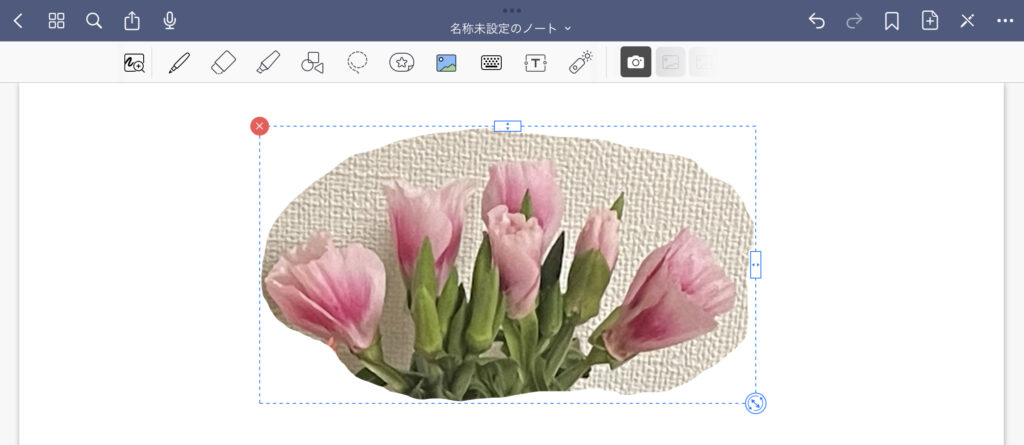
貼り付けた写真です。
「ここを押す」の箇所をクリックすると、メニューが出てきます。
「トリミング」を選択してみましょう。

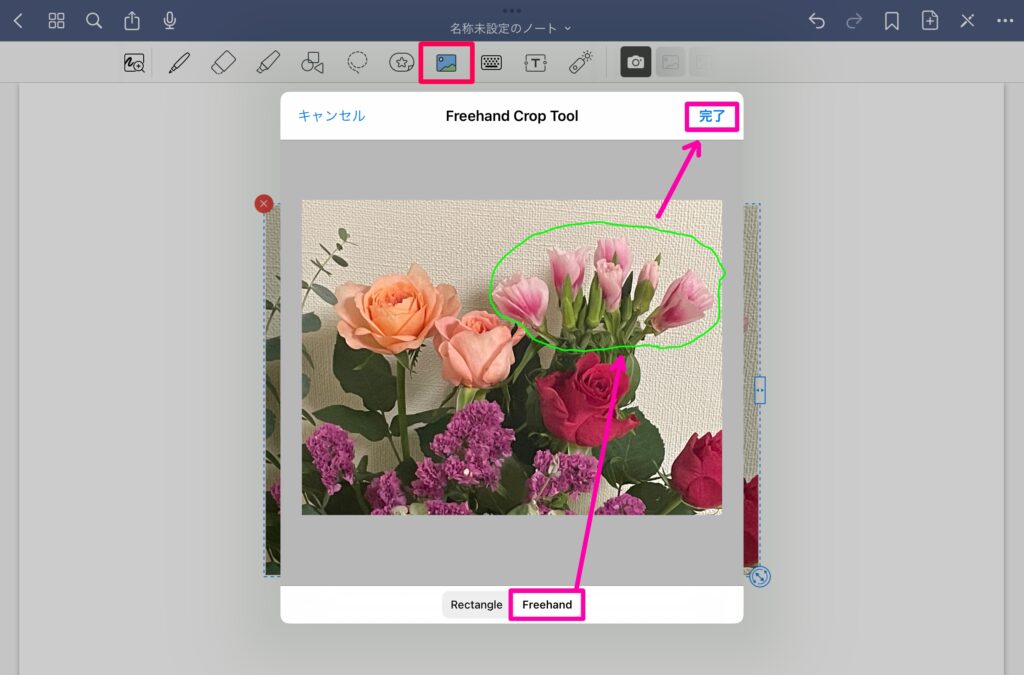
「フリーハンド」を選択し、切り取りたい箇所をペンで囲みます。
できたら「完了」をクリック。

囲んだ部分を切り取ることができました。
このような使い方もできます。
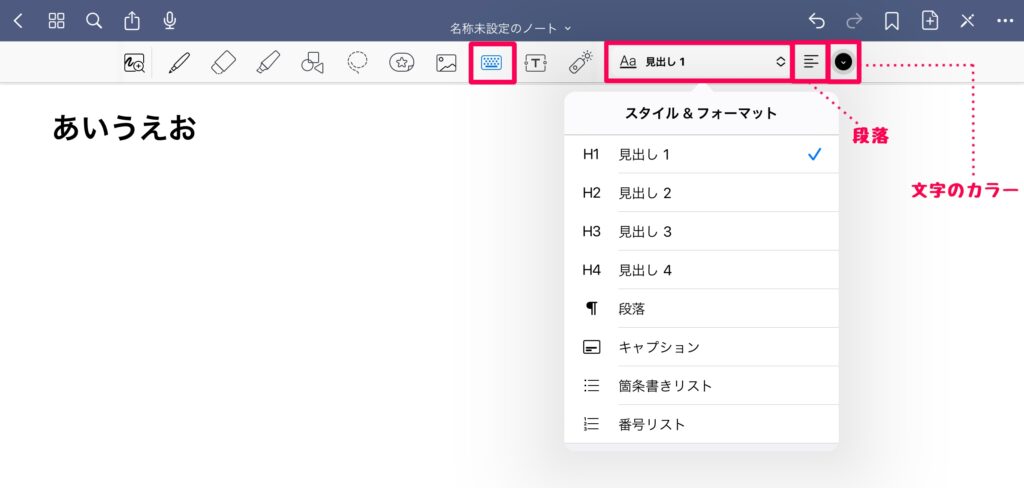
キーボード

キーボードで文章入力ができます。
テキストエディタ的な感じで使えそうですね。
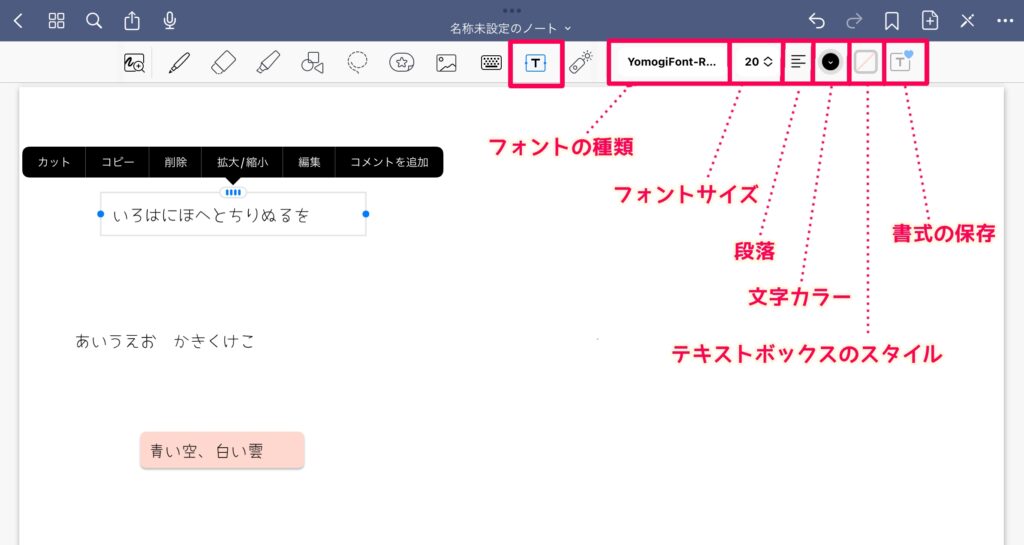
テキスト入力

こちらは文字を自由な場所に貼り付けることができます。
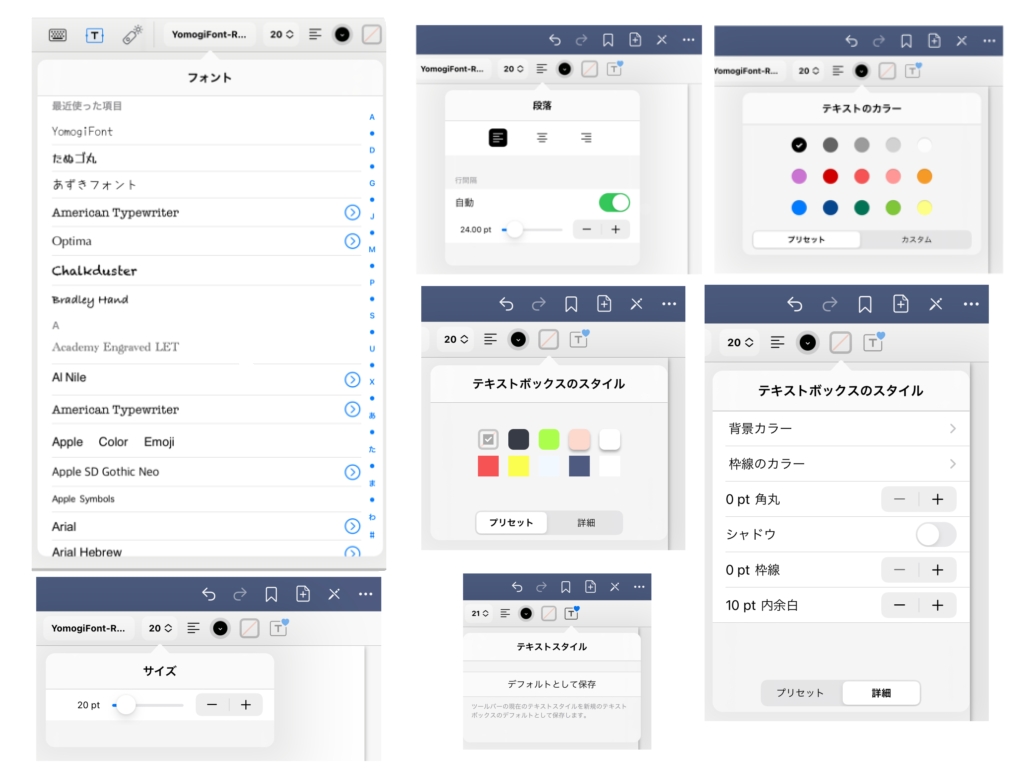
フォントに対しての設定も、かなり色々と変えることが可能です。
キーボードのテキストよりも自由度が高いと言えるでしょう。

フォントの種類もたくさんありますね!
文字サイズ、カラーも任意のものが選べます。
「テキストボックスのスタイル」では、透明な状態が初期設定ですが、これも枠や内部に色を入れることができます。
(上画像の「青い空、白い雲」のテキストボックスには、ピンク色を入れてあります)
また、毎回同じ設定で書く場合には、テキストスタイルを「デフォルトとして保存」にしておくと便利です。
ポインター

プレゼンなどをするときに、線や点で指し示すことができます。
goodNotes 5の新たな機能! 音声記録(録音)
アップデートにより、新たに録音ができるようになりました。

マイクのマークを押します。

録音が始まります。
オレンジの部分を押すと録音が止まります。

録音された記録がある場合には、丸印の中にあるマークが表示されます。
録音を聞きたい場合はこのマークをクリックしてください。

録音データのバーが表示され、録音した音声が流れます。
会議や講義など音声で録音したい時にはいいかもしれませんね。
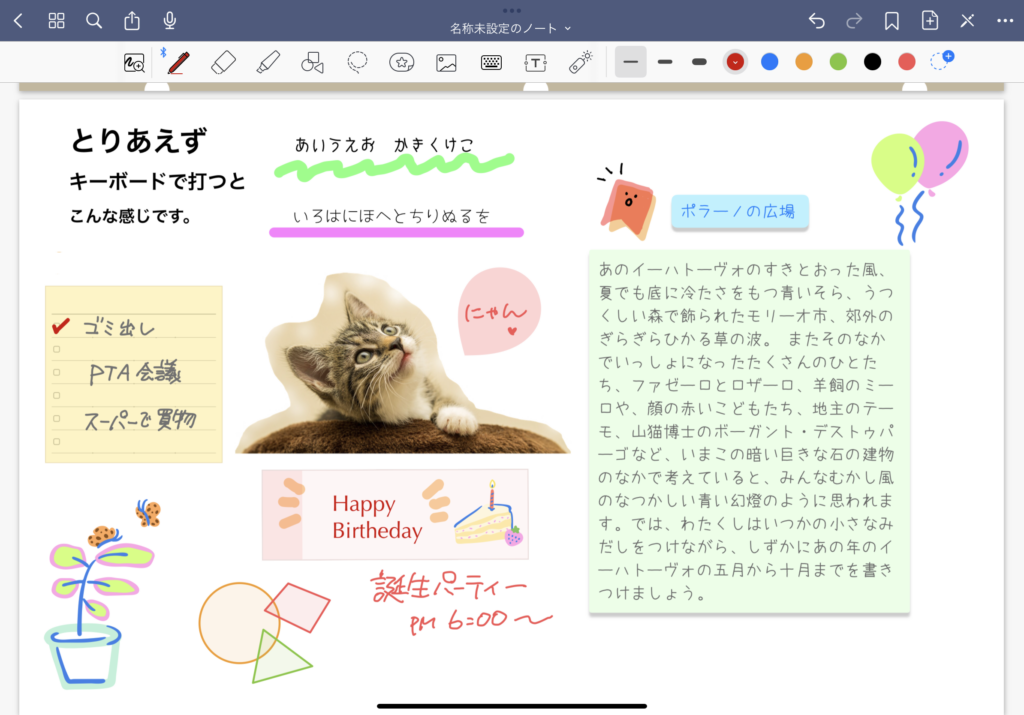
まとめ
GoodNotes 5 の導入〜使い方を書いてみました。
かなり多くの機能があったり、それらが細かく設定できるようになっていることがお分かり頂けたかと思います。

↑写真以外は既存の素材で見本的に作成してみました。
自分好みにノートを作っていくのはとても楽しいですよ♪
また、テンプレートを読み込むことで、デジタルプランナーや日記、レシピノートなど様々なものを見栄え良く、使い易くすることもできます。
是非、そうしたテンプレートも取り入れてみてくださいね。
↓無料のテンプレート 配布してます。よろしければこちらもご活用ください。