アイビスペイントで曲面などに対して文字を曲げたり、カーブさせたりする方法です。
アイビスペイントの文字入力の部分には、文字を曲げたりカーブさせたりする機能がありません。
でも、ペットボトルや缶のドリンクなど、曲面にラベルを貼ったように文字を入れたい時ってありますよね?

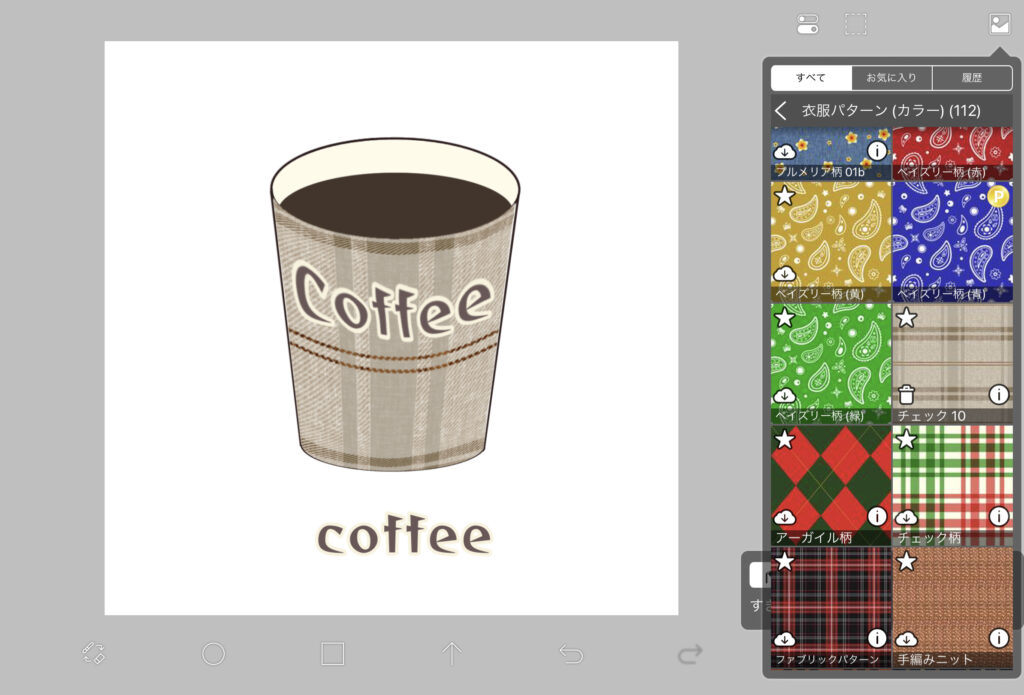
↑シンプルだけどこんな感じ
なので、下記のような方法で文字をカーブーさせるようにします。
アイビスペイントで文字をカーブさせる
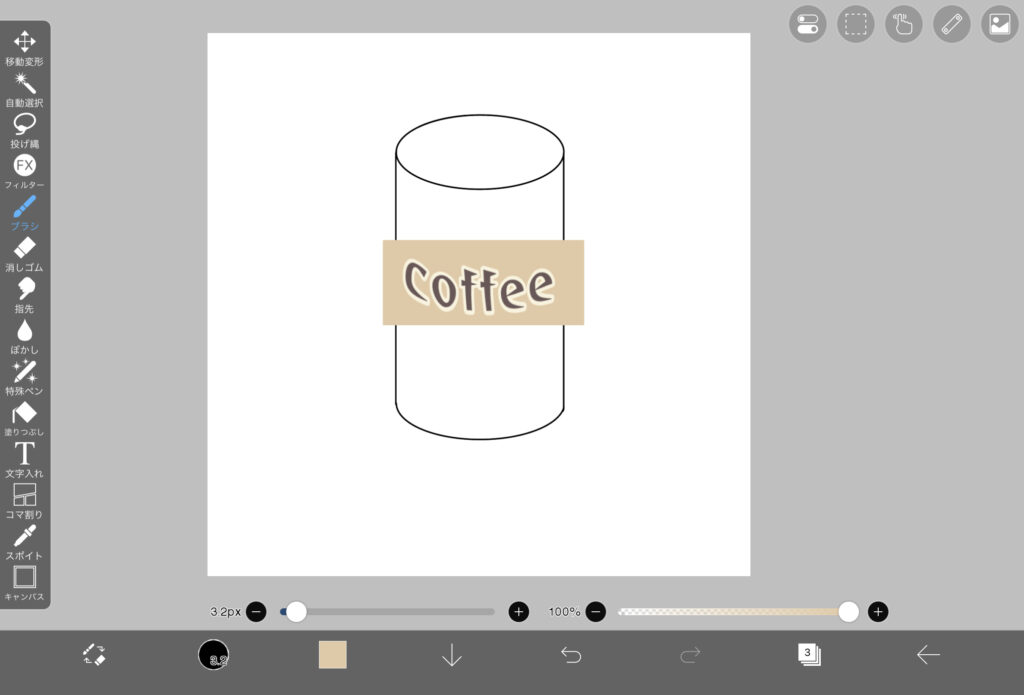
文字を用意する

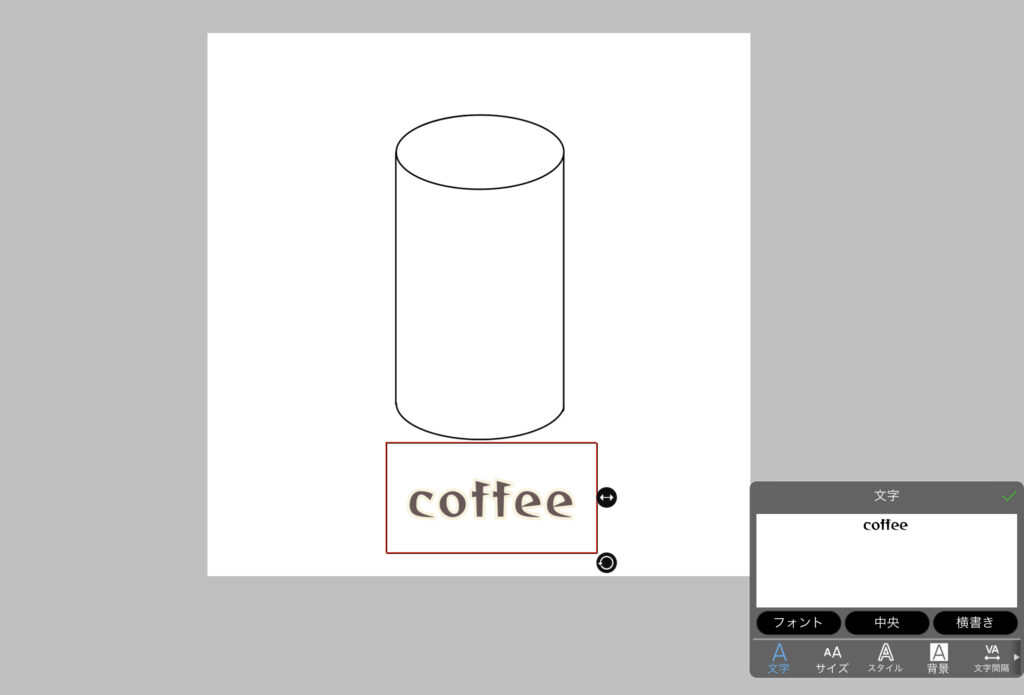
文字を入力します。
コーヒー缶のつもりで「coffee」にしました。
文字レイヤーを複製する

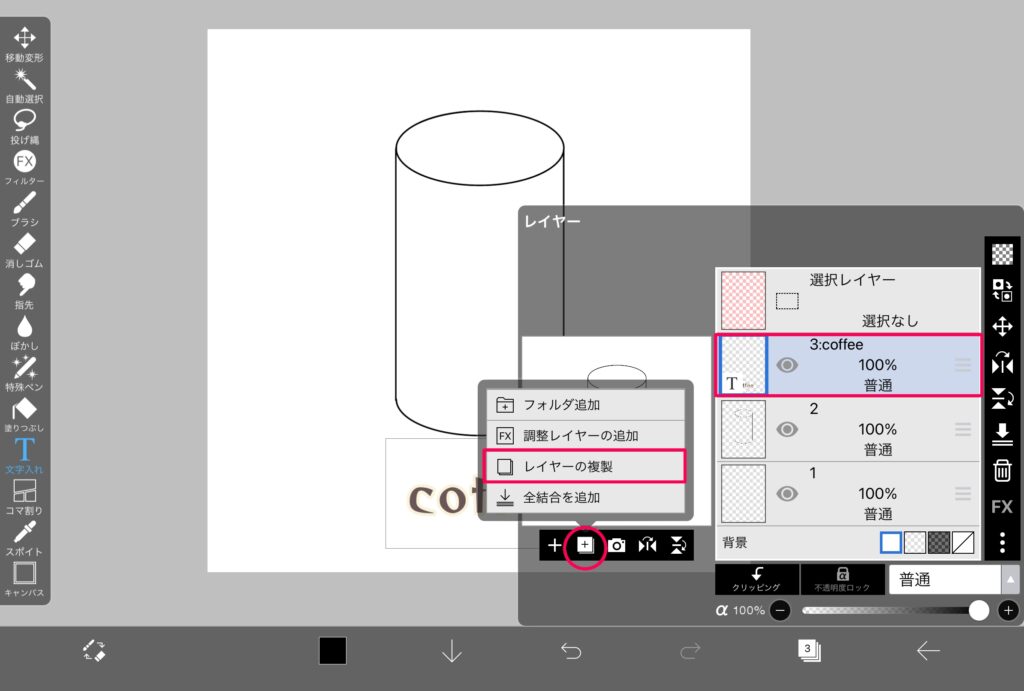
今回は、変換を分かりやすくする為に、文字レイヤーを「レイヤーの複製」でもう一つ作りました。
(慣れれば、複製しなくても構いません)
複製した文字レイヤーを選択して、「フィルター」からラスタライズする

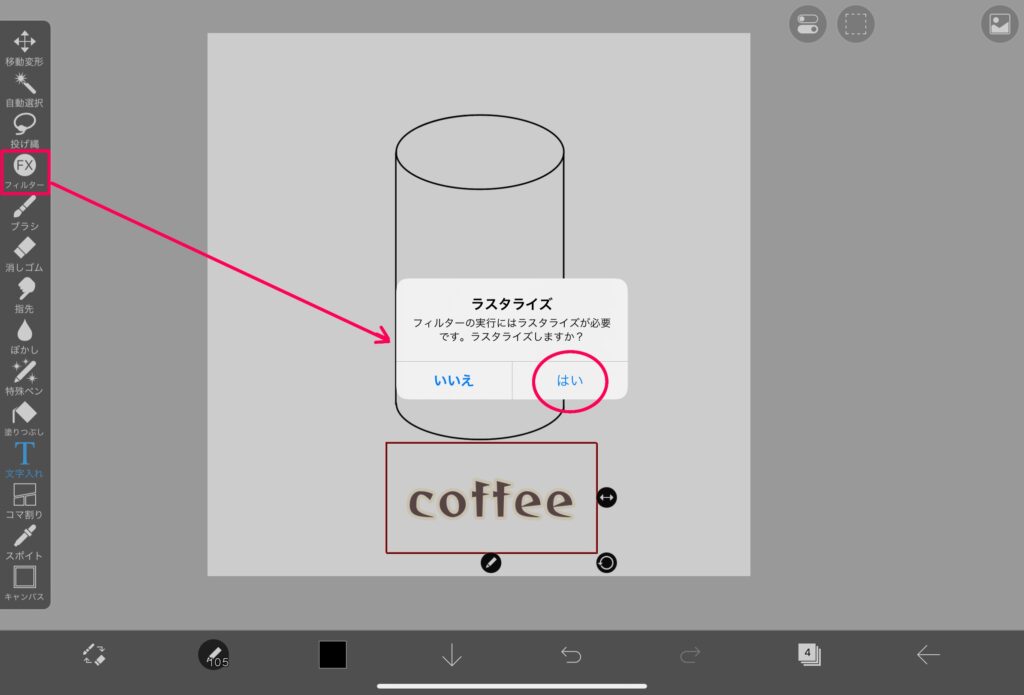
「フィルター」のボタン押します。
「ラスタライズしますか?」の表示が出ますので、「はい」を選択します。
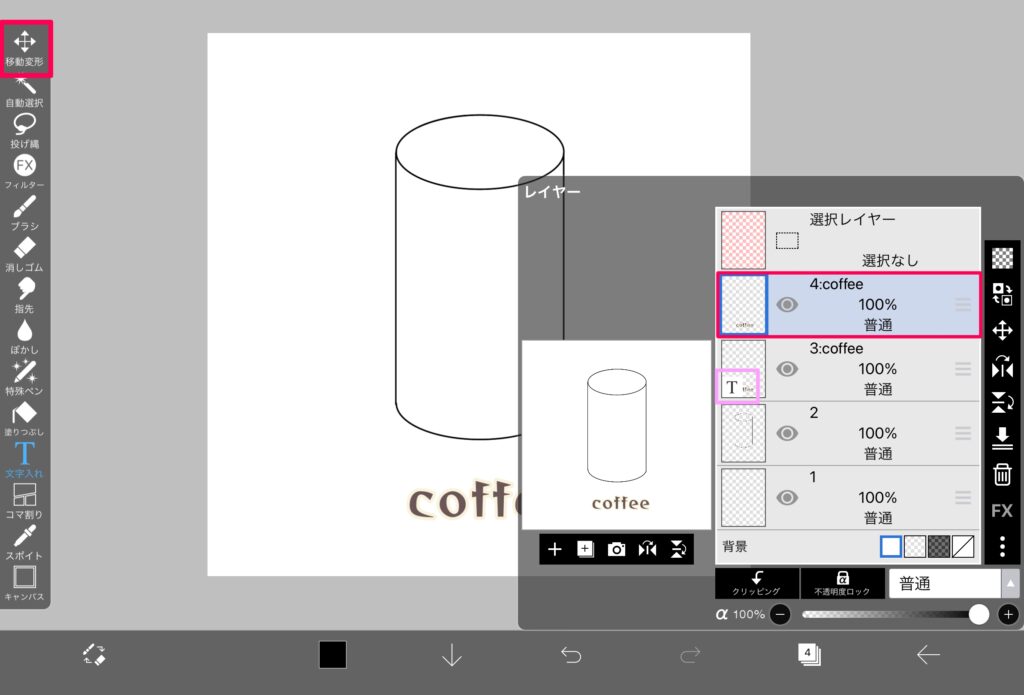
下に表示されたフィルターメニューを閉じ、「移動変形」をクリック

下にフィルターメニューが表示されますが、それは閉じます。
四角で囲んだところを見ると、ラスタライズしたことによって、文字レイヤーが画像レイヤーに変わっていることがわかりますね。
では、ここで「移動変形」を選択します。
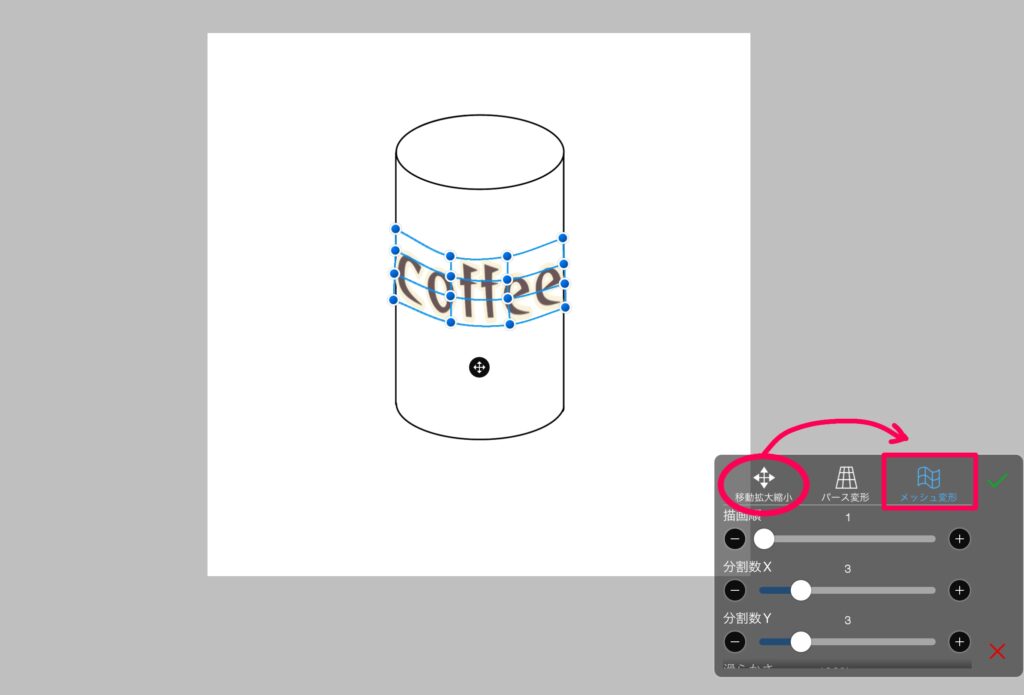
メッシュ変形を使う

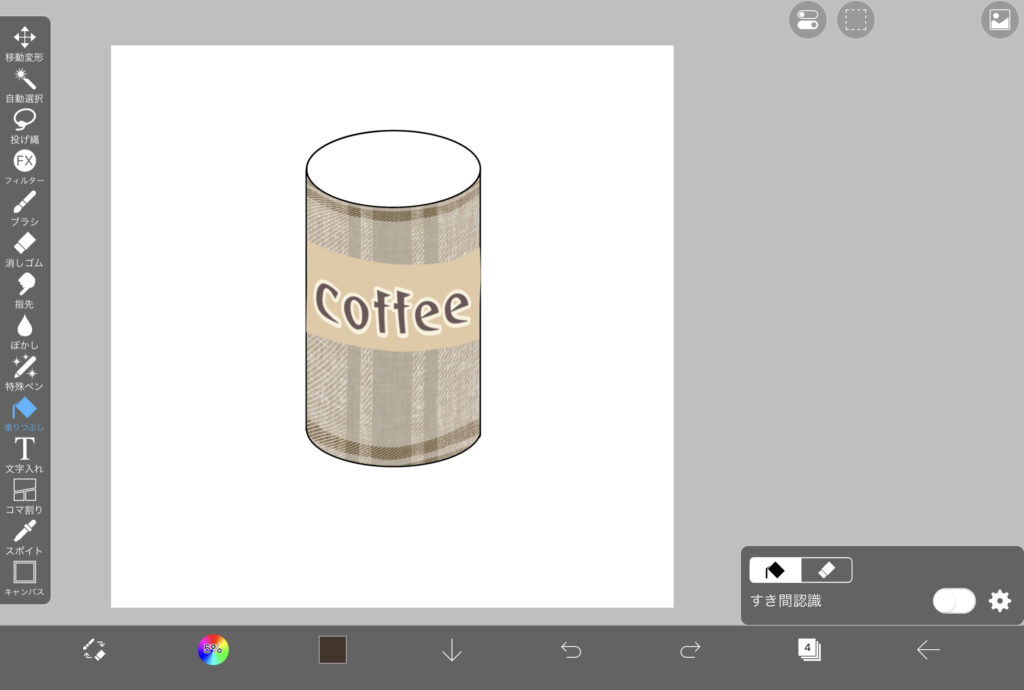
「移動拡大縮小」で文字を缶の真ん中まで持っていきます。
位置が決まったら、緑色のチェックボタンで確定してください。
( それぞれの動作の前に確定させないと、元に戻ってしまうのです)
その後「メッシュ変形」を選択し、点の部分をドラッグしながら、缶の形に沿って文字を曲げていきます。
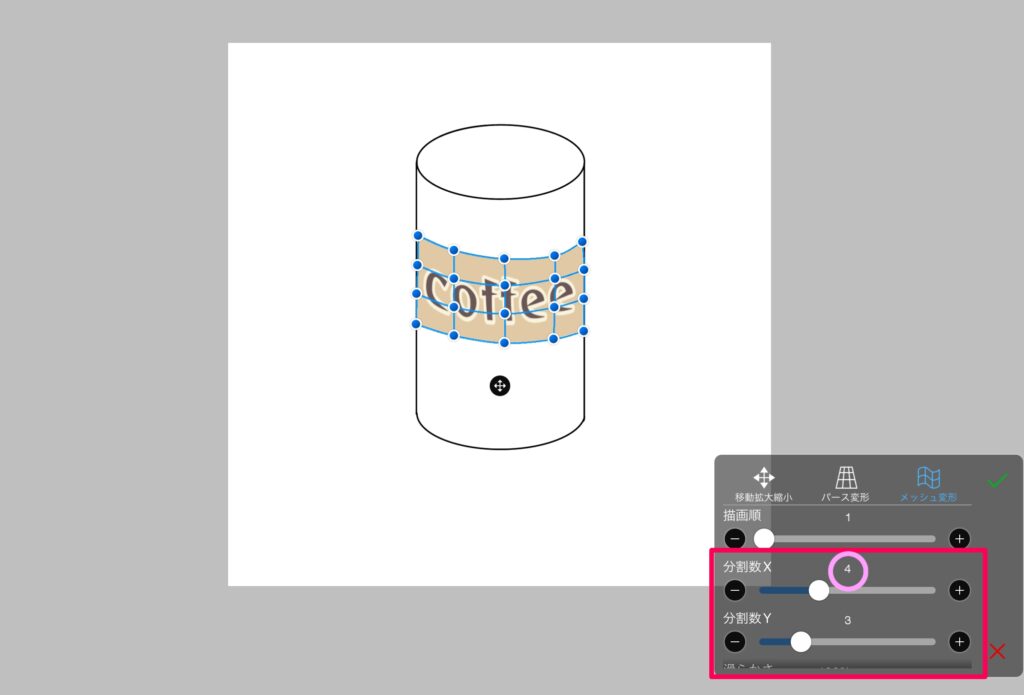
仕上げ

ラベルも同じように…

赤い四角で囲ったところでへメッシュ変形の分割を変更することができます。
デフォルトでは3ですが、この場合では横の分割を4に変更してあります。

こんな感じで文字をカーブさせる事ができました。
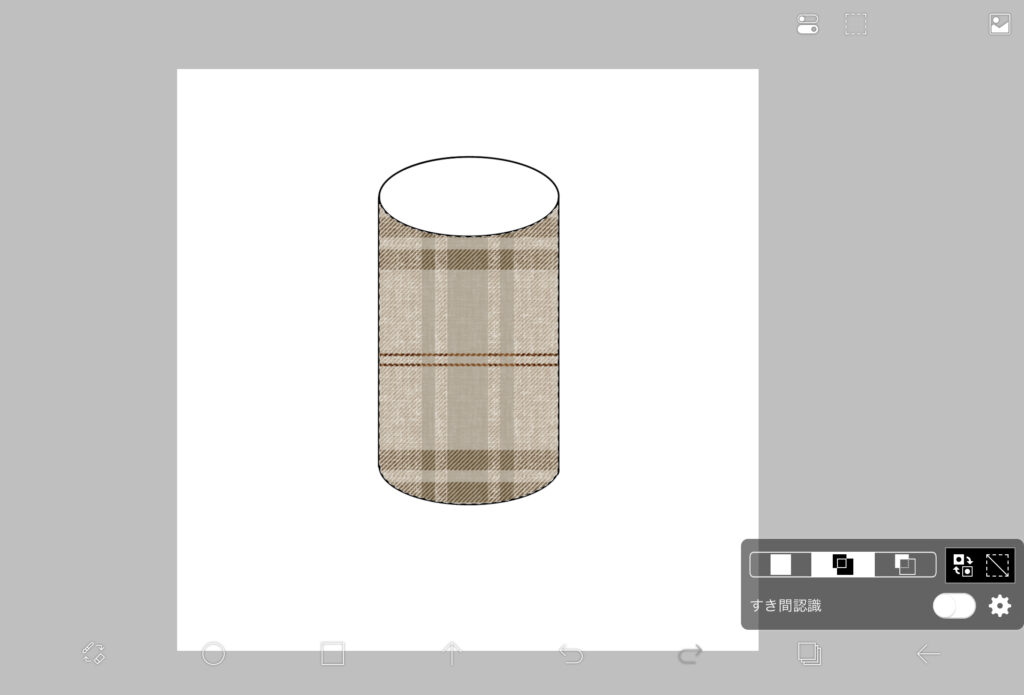
応用〜素材の柄を変形する

例えばこんなチェックの素材。
そのまま貼り付けただけでは違和感丸出しですよね。

同じくメッシュ変形を使うと、カーブに沿った違和感のない柄にできます。
まとめ
アイビスペイントでの文字をカーブさせる(曲げる)方法をやってみました。
↓ 下が元の文字です。カップに沿って文字がカーブしているのがハッキリと分かります。

文字だけでなく、平面のままだと違和感がある素材などのカーブにも使えるので、ぜひマスターしてくださいね。