アイビスペイントでお絵描きをしていると、背景などに写真や画像を使いたい事があると思います。そんなときの方法です。
写真を追加して背景にした例
ここで登場するのが「アイビスペイントの線画の色を変える方法2つ」と言う記事でモデルになってもらった猫さんです。

カラフルなのもなかなか味わいがあったのですが、今回はただの白猫になってもらいました。


もちろん、線画の色は変更しましたよー。
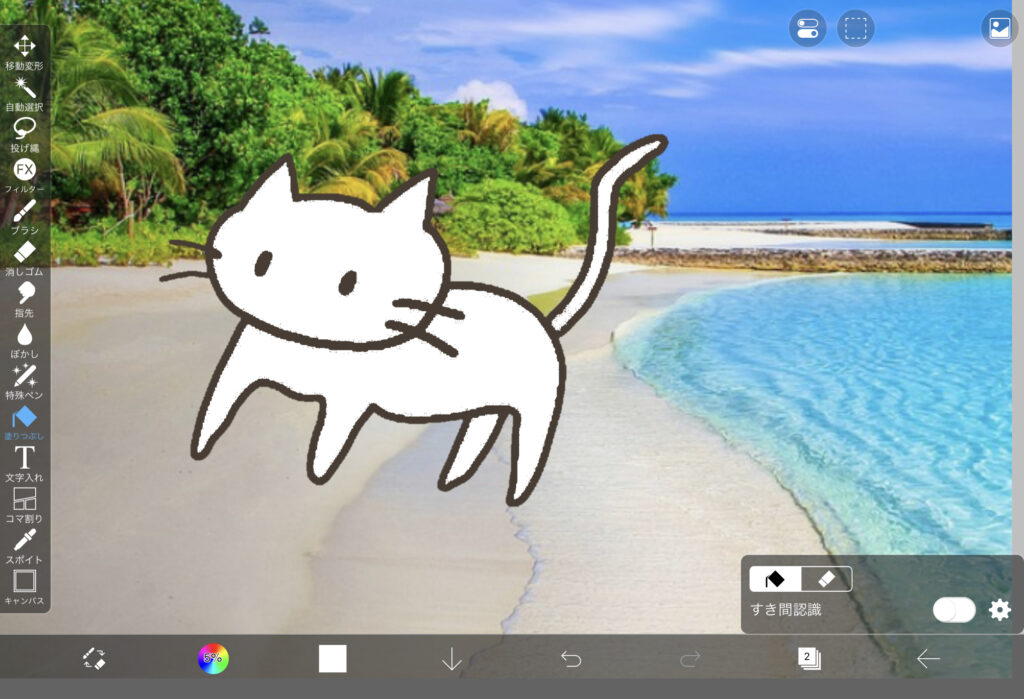
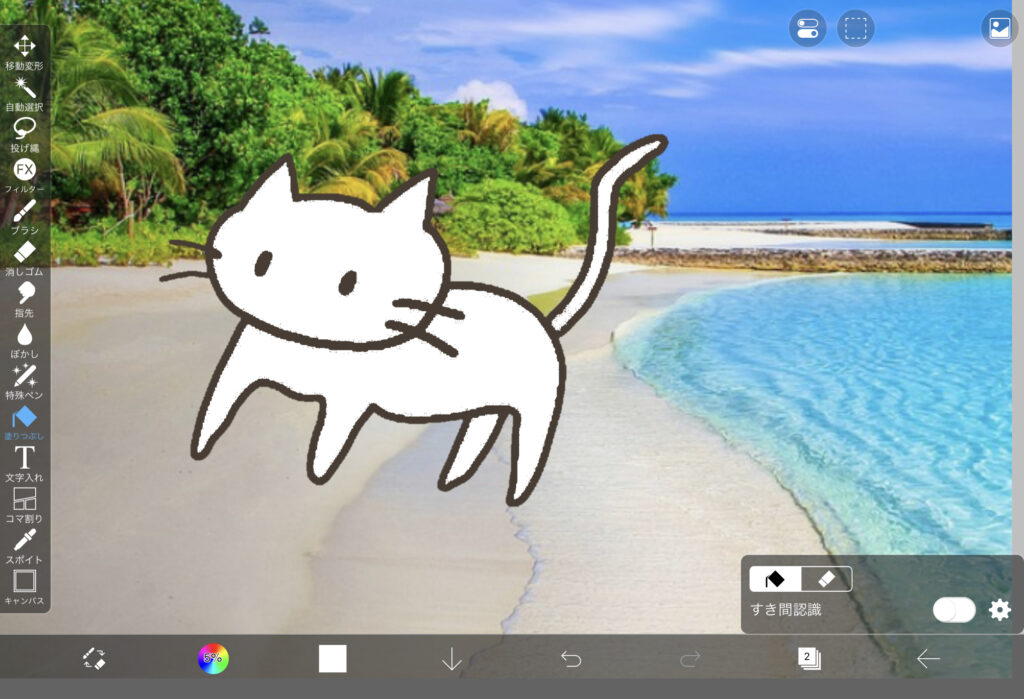
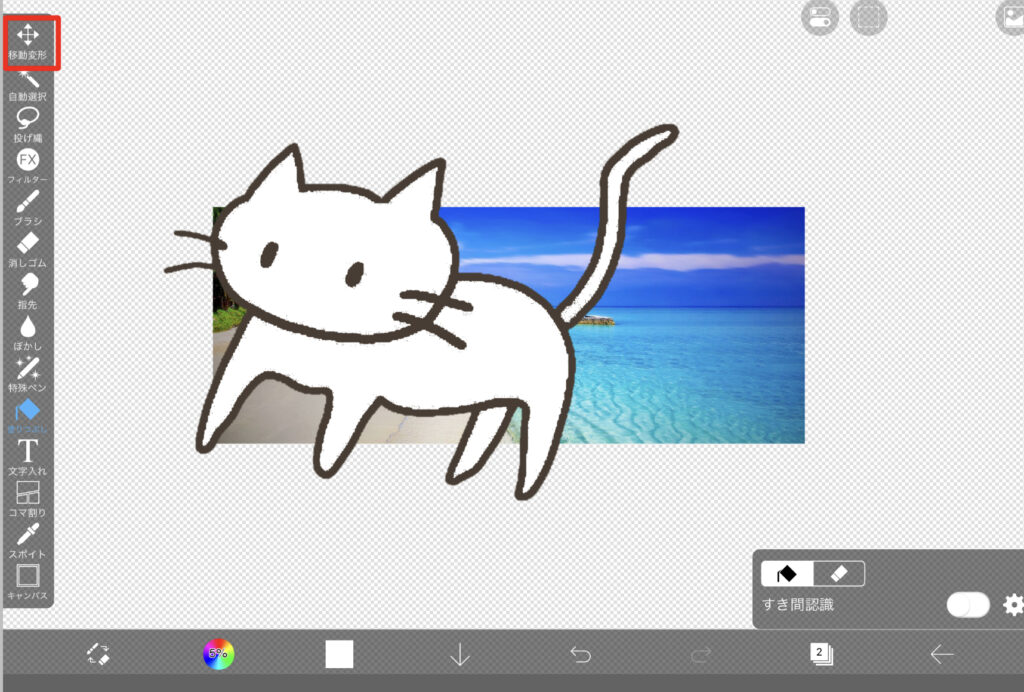
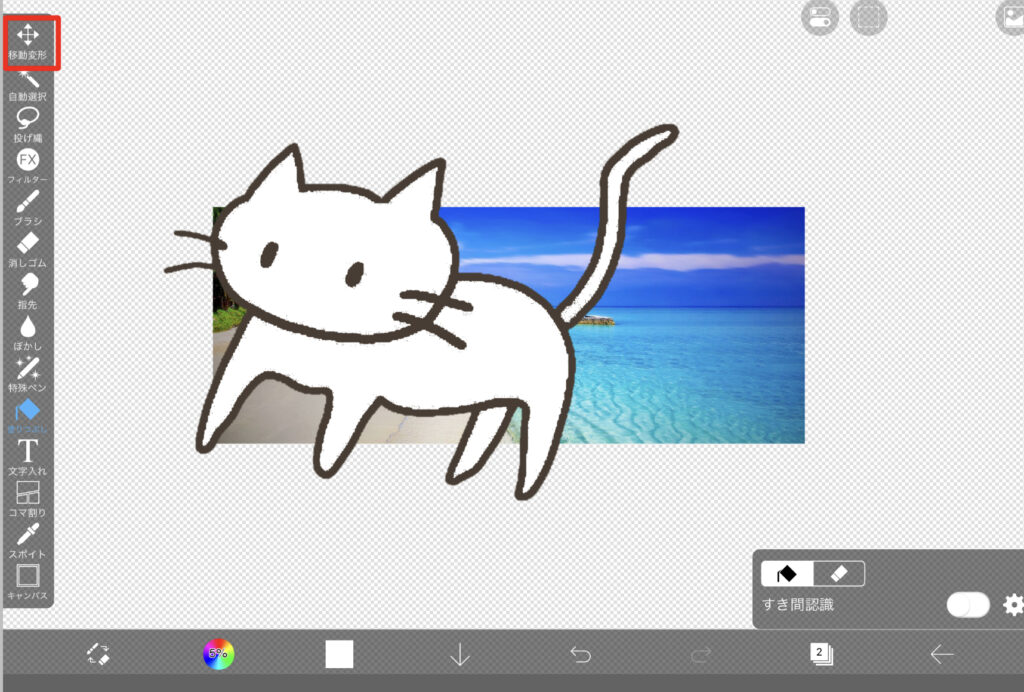
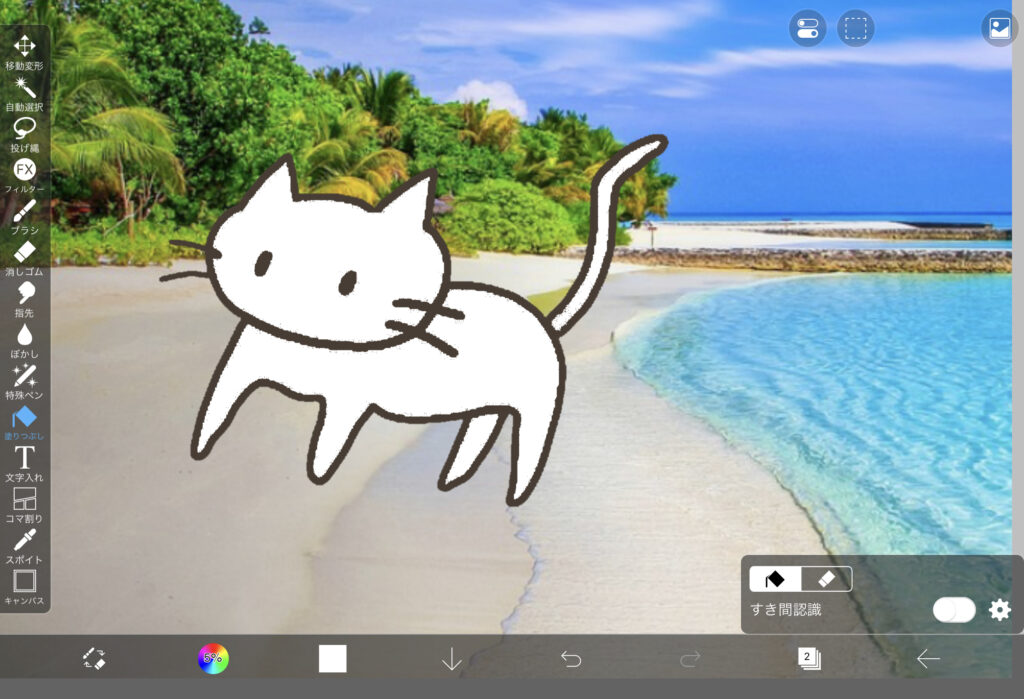
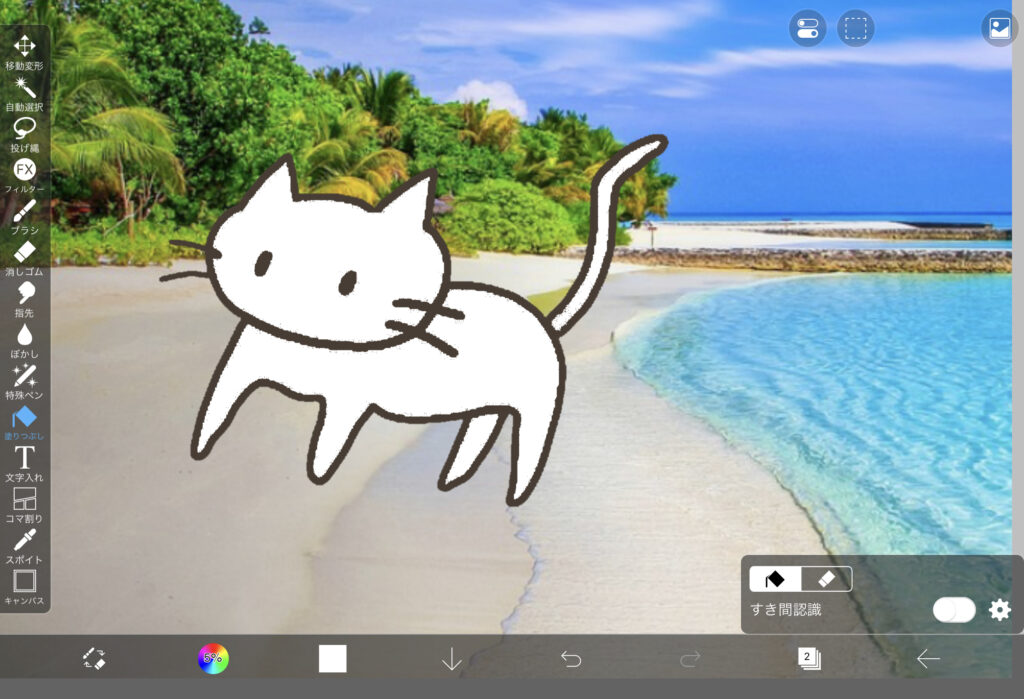
そこに写真を追加して、こんな感じに仕上げてみました。


おお〜、浜辺にでかい猫がいる(笑)
では実際にやってみましょう。
アイビスペイントで写真を追加する
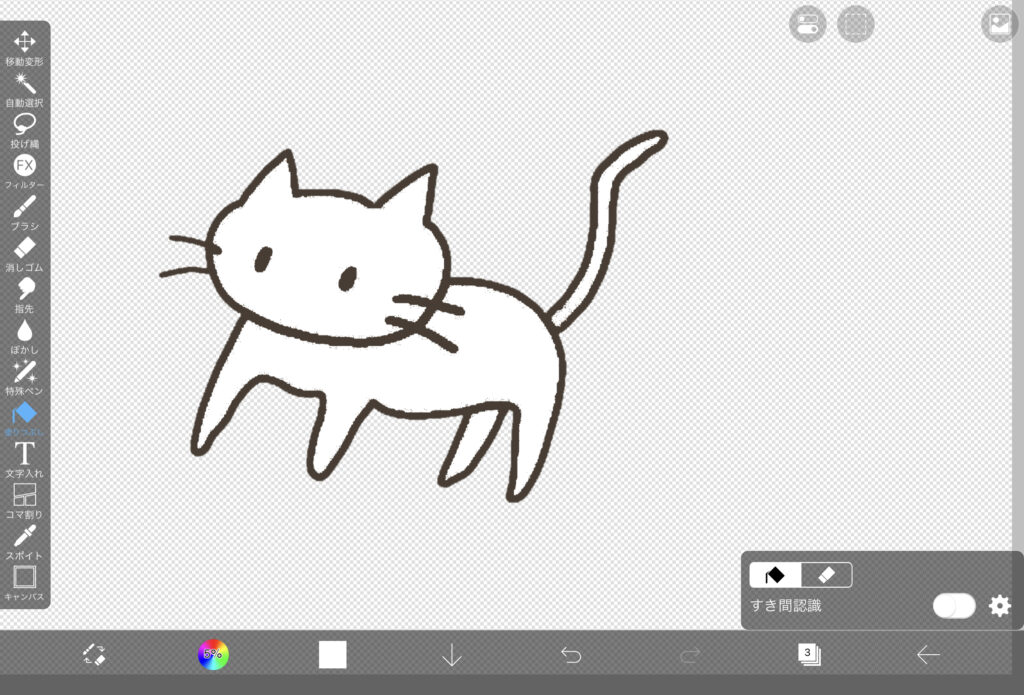
まずこの段階では、猫さんの後は透過背景の状態になっています。


ここに写真を入れてみましょう。
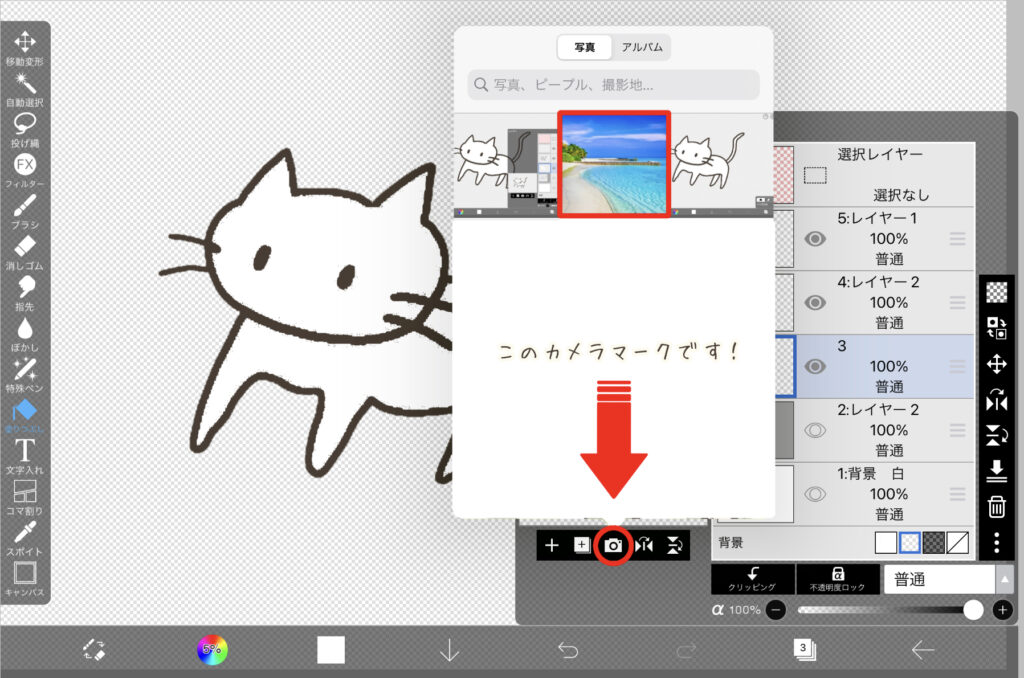
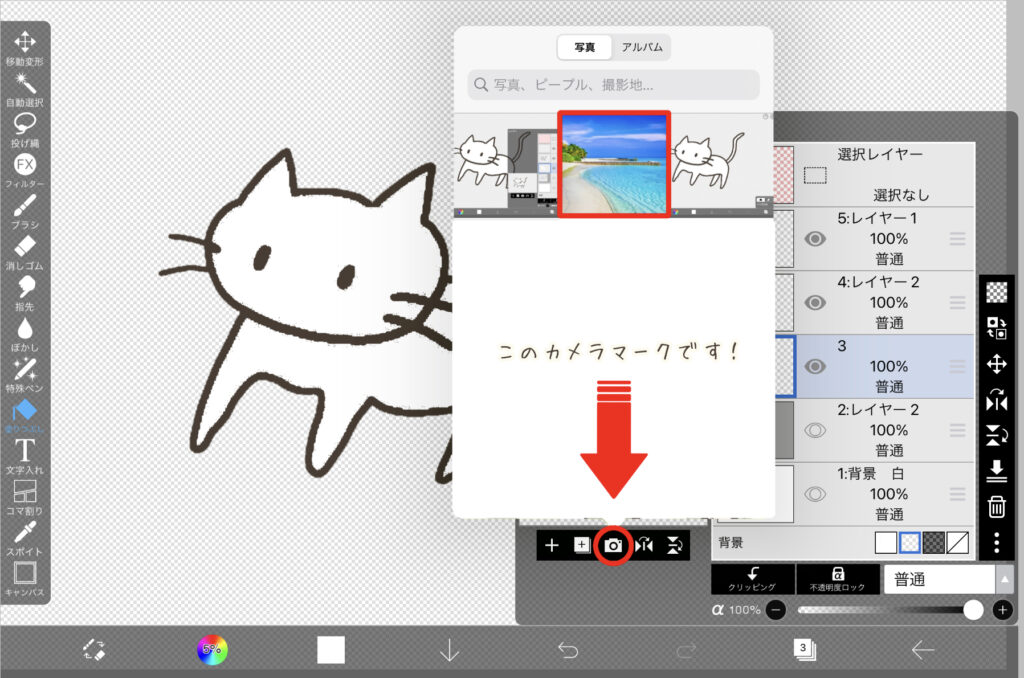
赤丸印で囲んだカメラのアイコンをクリックします。


そうすると、自分の写真ファイルの中身が表示されますので、使いたい写真を選びます。
赤線で囲んである海の写真を選んでみましょう。


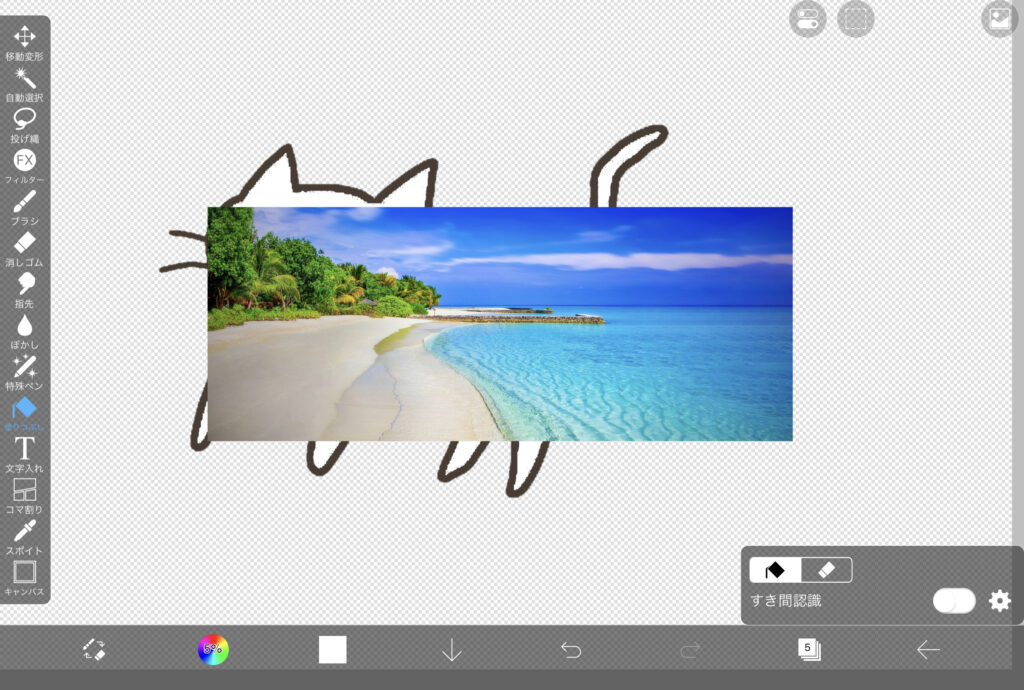
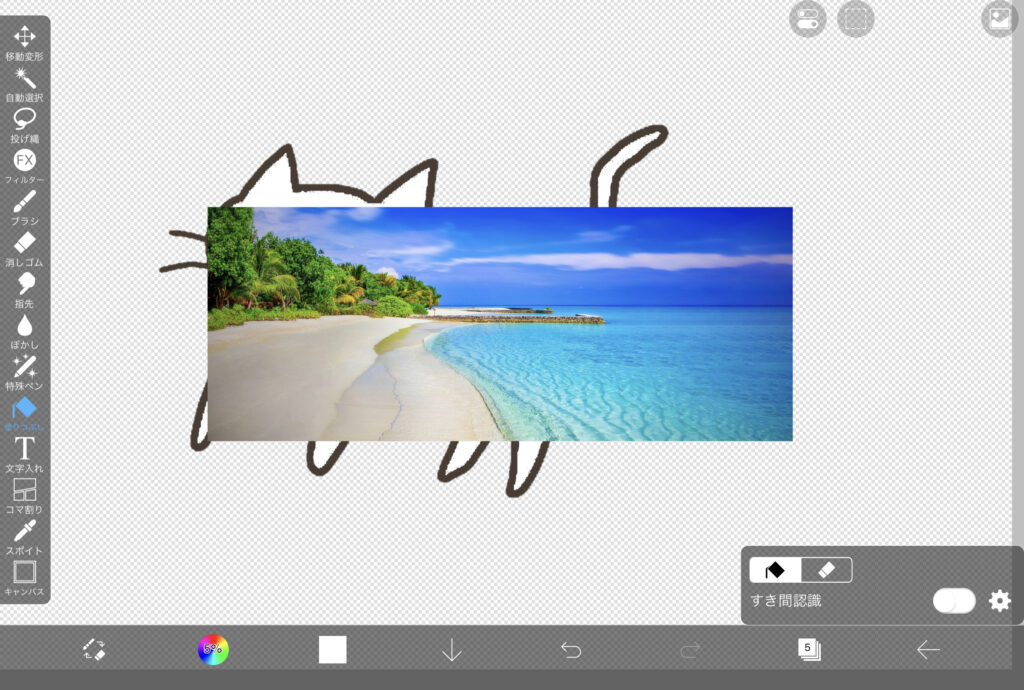
…あらら、画像が上に来てしまいました。
それに画像のサイズも小さいですね。
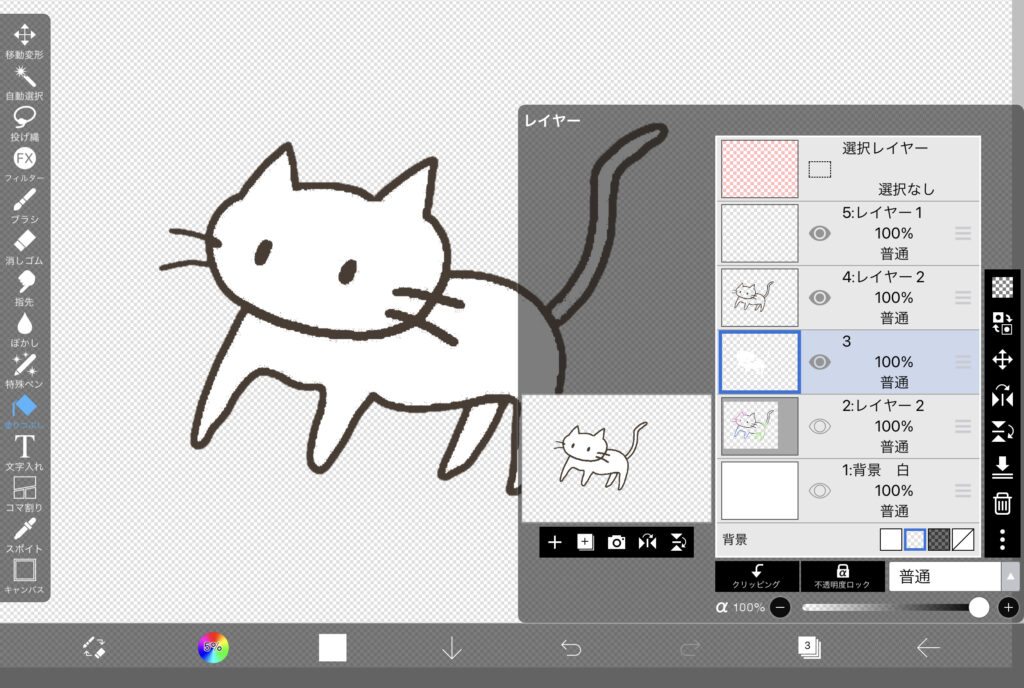
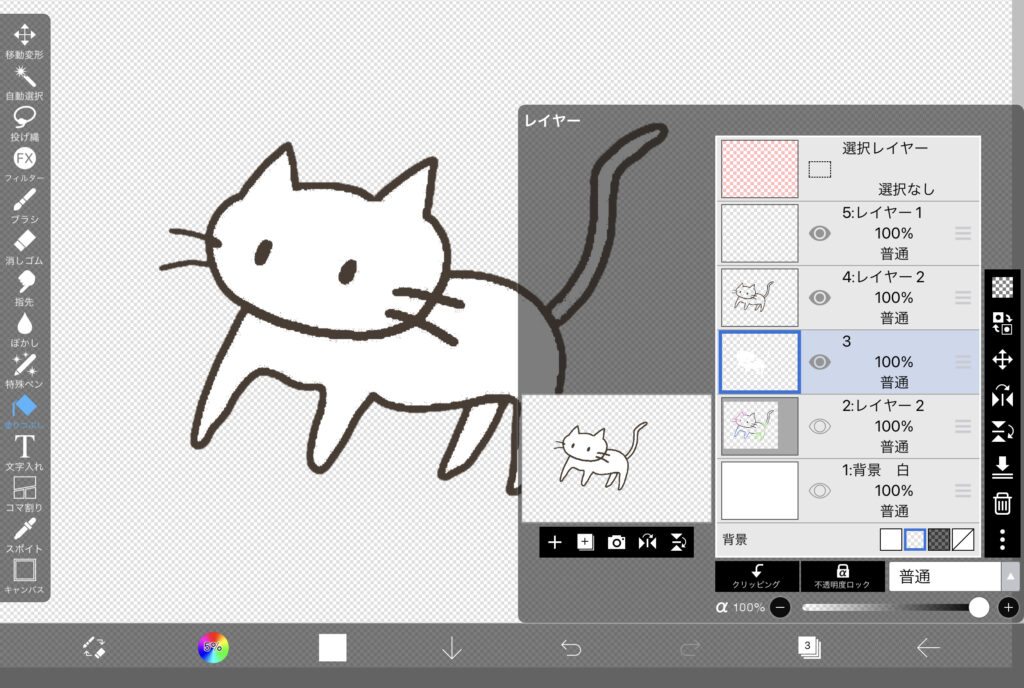
海のレイヤーの順序を猫よりも下にします。
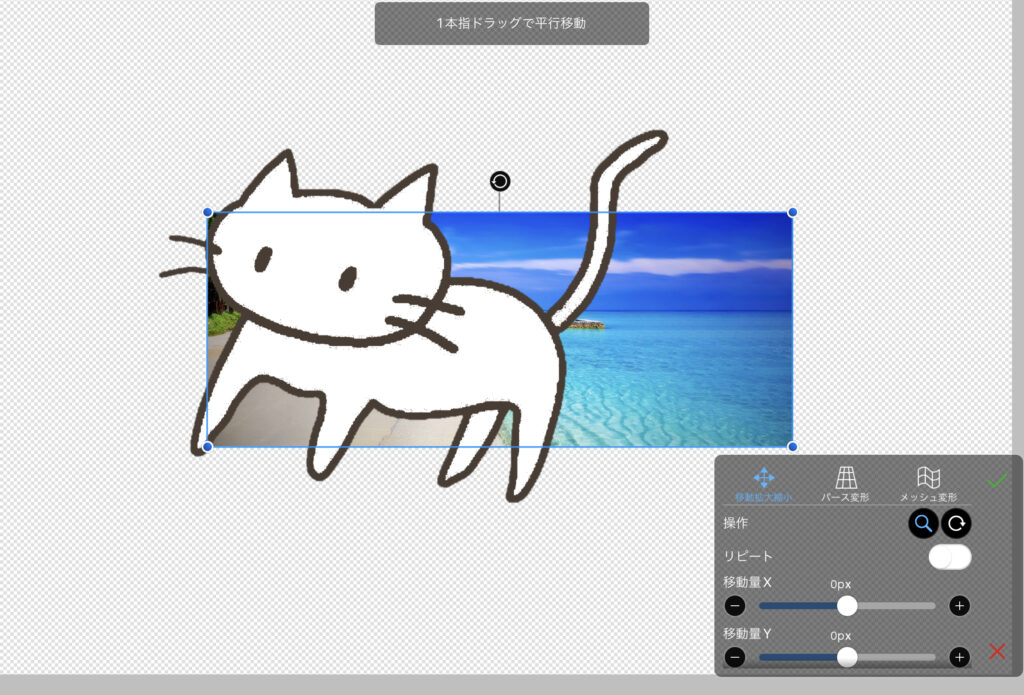
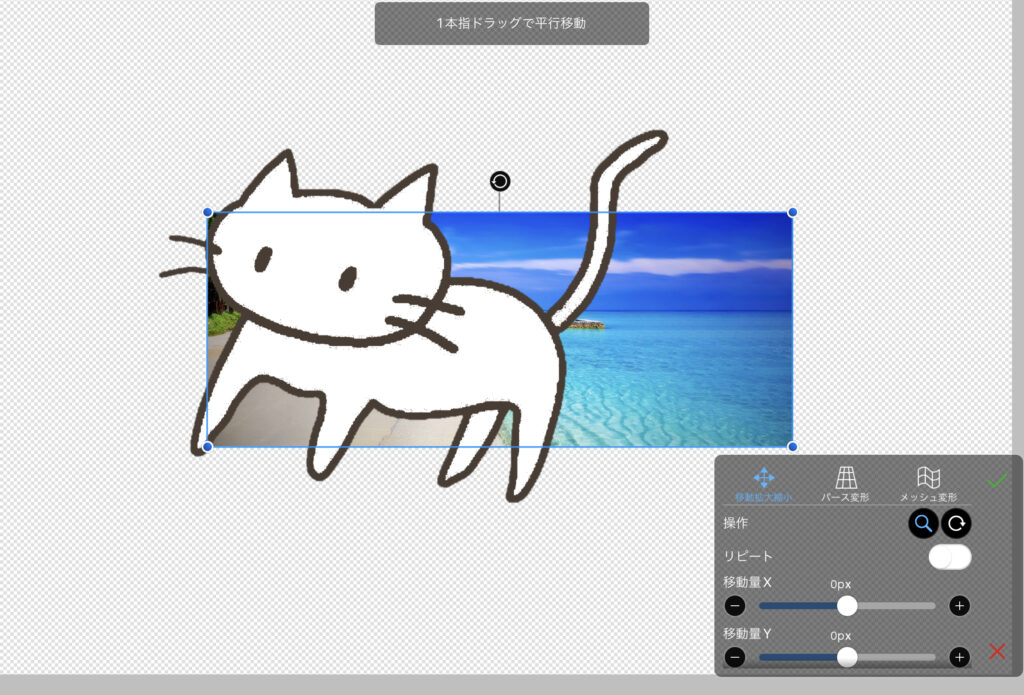
そして海のレイヤーを選択した状態で、移動変形をクリック。


ドラッグして好きな大きさまで引っ張ってください。




浜辺でたたずむ猫さんの出来上がりです。
写真のギャラリー内にある物であれば、このように作業の途中で写真や画像を追加することができます。
人物画のイラストに写真背景、なんてこともおしゃれな組み合わせだと思いますよ。
アイビスペイントで写真を先に取り込む
先に写真を取り込んで、後から合わせてイラストや文字を入れると言うのもありですね。
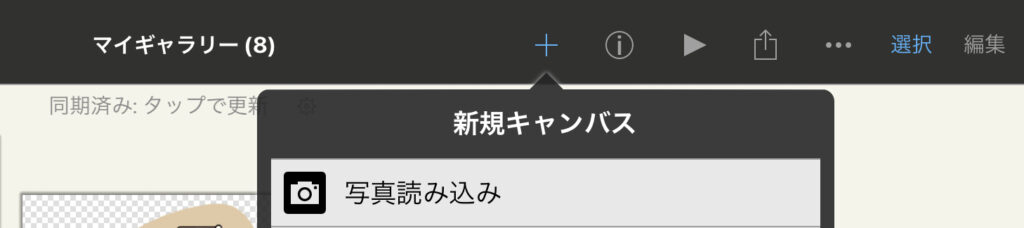
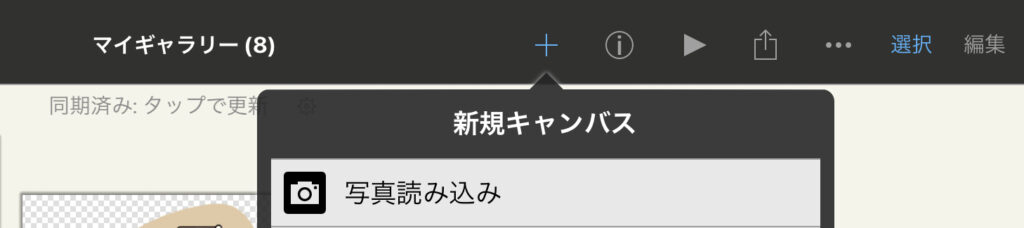
その場合は最初にギャラリーのところで
「新規キャンパス」→「写真読み込み」


で、写真をベースにしてから作業を始めると言う形にすると良いと思います。


こんな風にすることもできます。今度はカフェでたたずんでいる猫さんです。
こうして写真を追加することができれば色々なことができますね。
ダウンロードした素材のフォルダーはどこ?
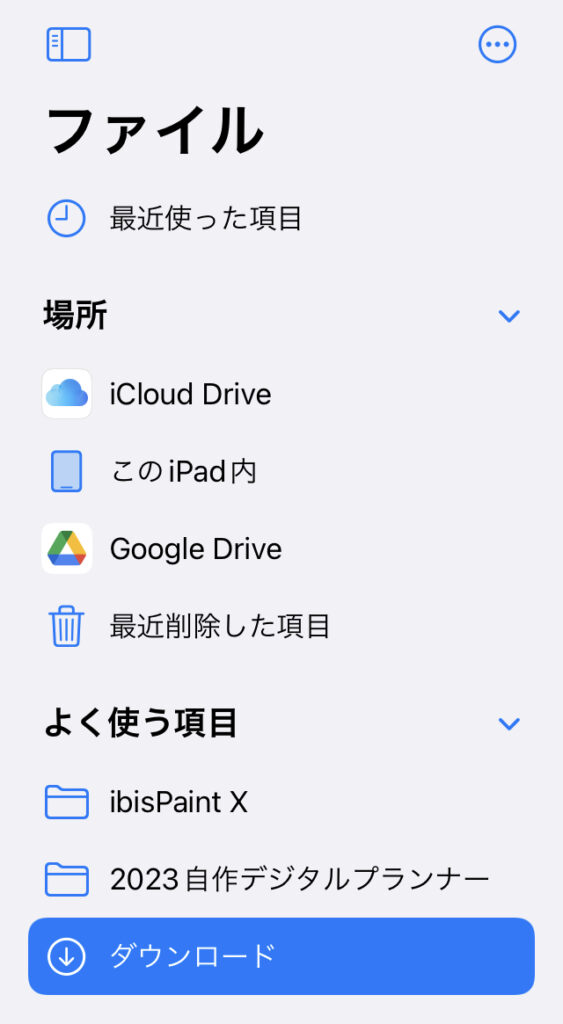
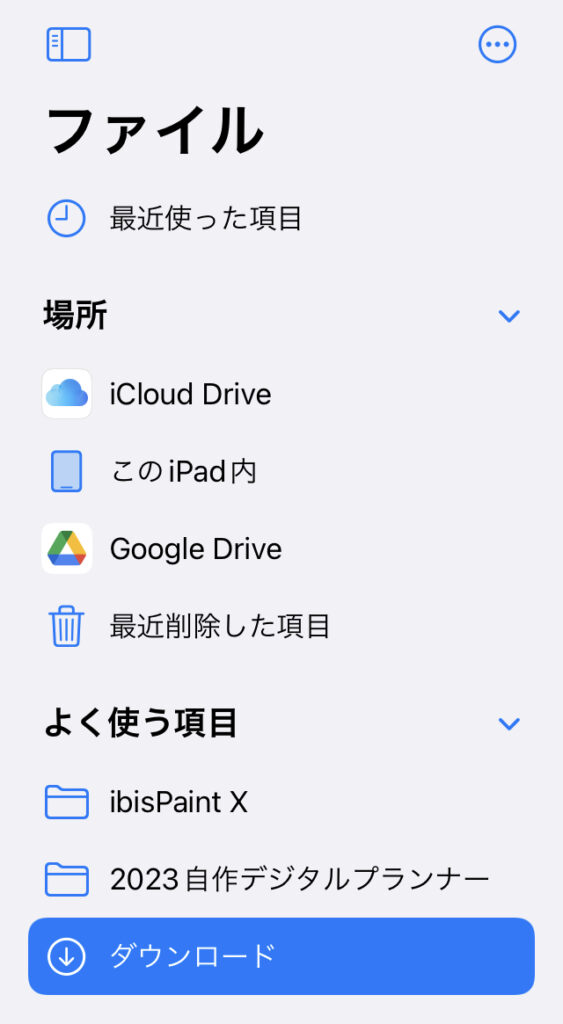
iPhoneやiPadを利用している場合、ダウンロードした素材などは、一旦ファイルフォルダーに入ってしまうことが多いです。


こんなアイコンの所です(iPhone、iPadの場合)


↑大体はファイルフォルダー内の「ダウンロード」となっているところに、ダウンロードデータは保存されています。
ですが、ここから直接アイビスペイントに呼び出す事はできません
なので、写真として保存し直す必要があります。
ダウンロードされた素材が入っているフォルダーを開き、右上の丸印の中のアイコンをクリックします。


出てきたメニューから「画像を保存」をクリックして、写真ファイルの中にへも画像を取り込みましょう。
これでダウンロードした素材も、自分で撮った写真等と同じフォルダーに入りました。




iPhoneやiPadだとこのマークの所ですね
これでアイビスペイントでも、「写真読み込み」から使うことができますよ。
まとめ
今回はアイビスペイントで写真を追加する方法をお伝えしました。
作成前でも、作成している途中でも、画像が追加できる方法を知っていると便利ですよね。
ぜひお気に入りの写真画像を使って、アイビスペイントでいろいろ試してみてくださいね。